Il est très facile de déplacer une section Elementor au-dessus ou en dessous d’une autre section, de deux manières.
FAITES GLISSER ET DÉPOSEZ LA SECTION À L’AIDE DU NAVIGATEUR
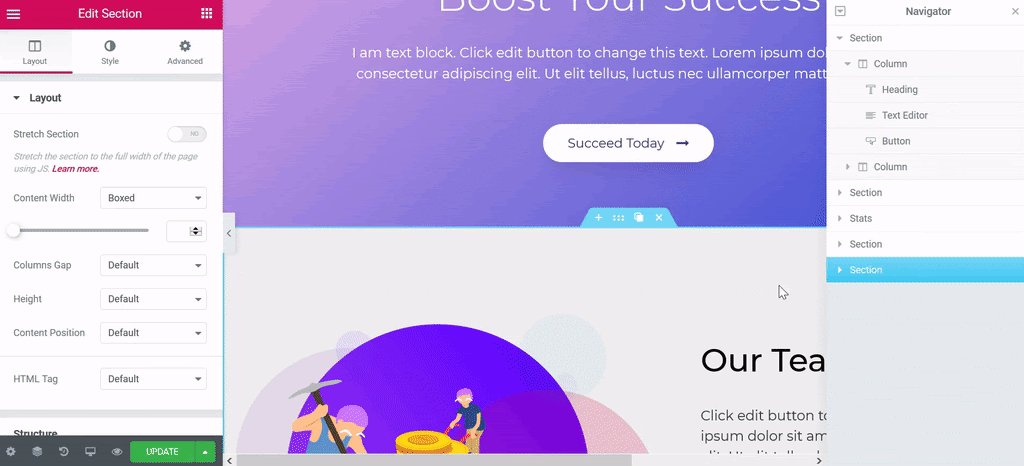
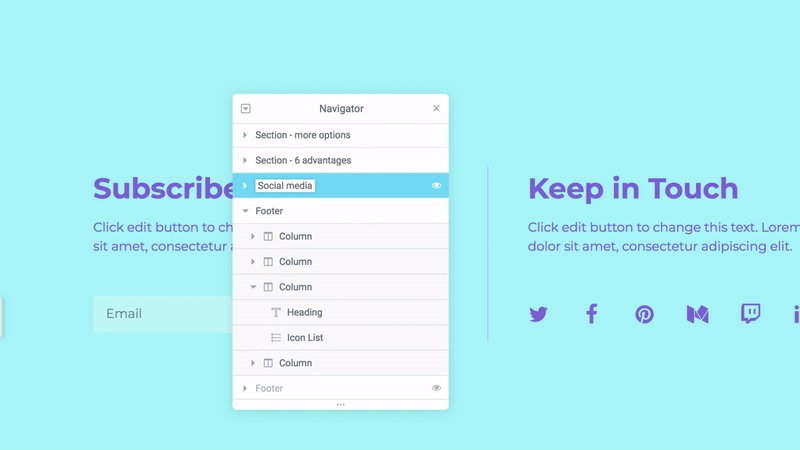
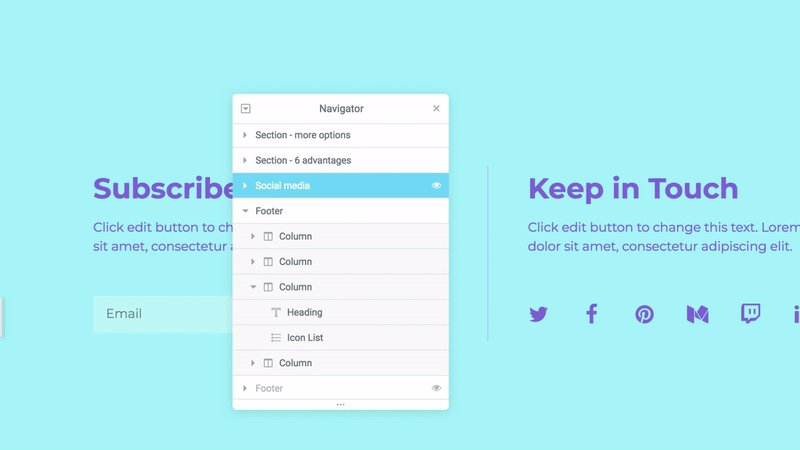
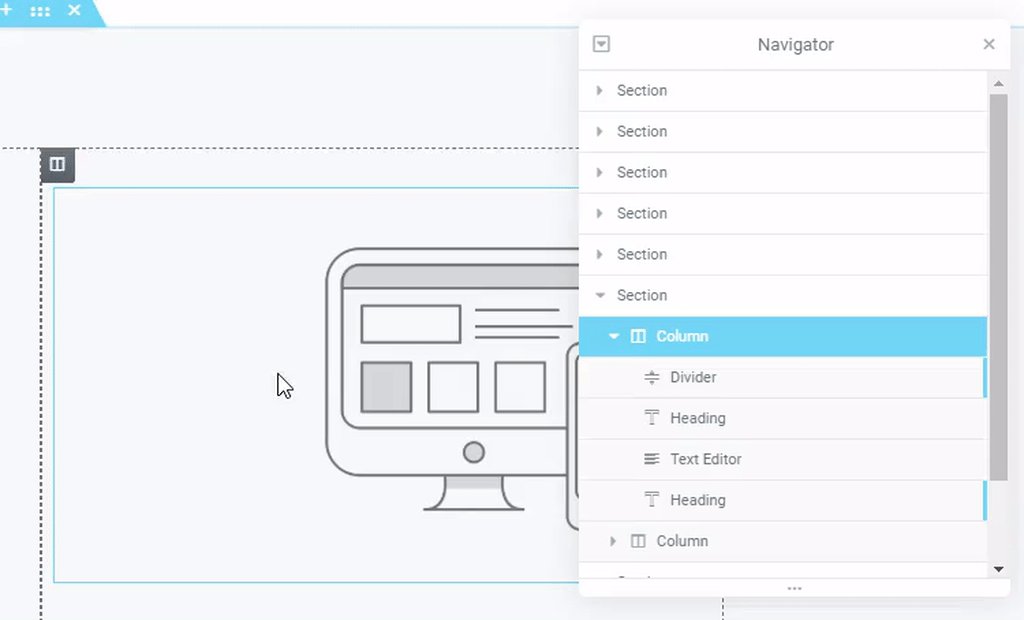
Le navigateur est un moyen rapide et facile de déplacer des sections, et il est souvent préféré, car vous n’avez pas à faire glisser la souris loin vers le haut ou vers le bas d’une page. Accédez au navigateur de l’une des trois manières suivantes:
- Cliquez sur le bouton Navigateur
 dans le pied de page du panneau ou utilisez le raccourci clavier Cmd / Ctrl + I.
dans le pied de page du panneau ou utilisez le raccourci clavier Cmd / Ctrl + I. - Vous pouvez également cliquer avec le bouton droit sur n’importe quel élément, puis cliquer sur Navigateur. Cela vous redirigera automatiquement vers l’élément spécifique dans l’arborescence de navigation.
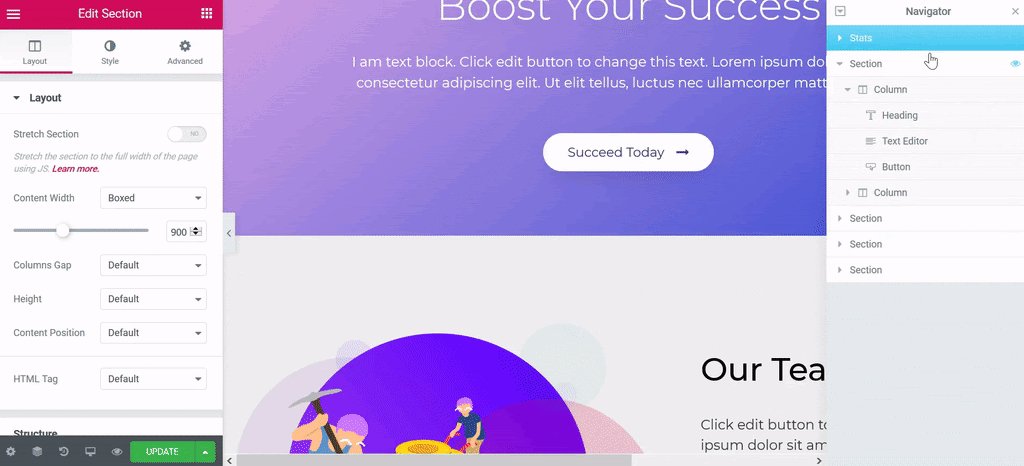
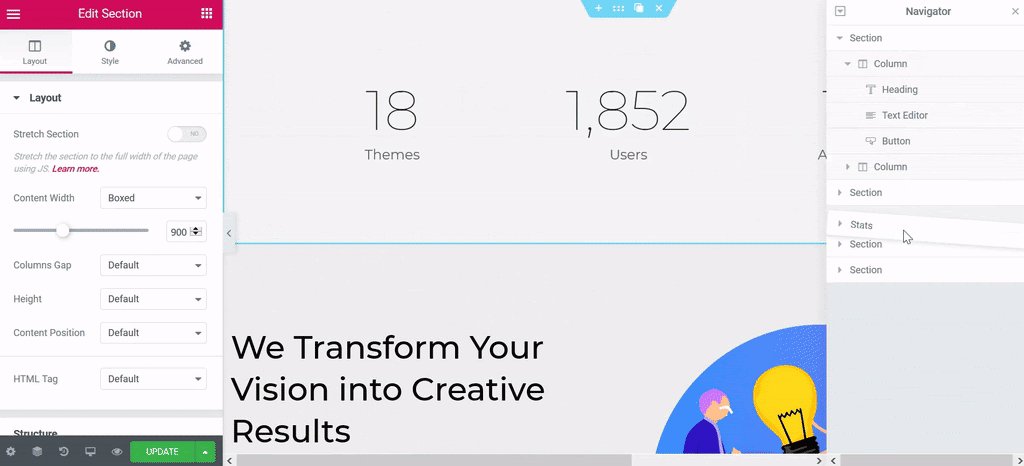
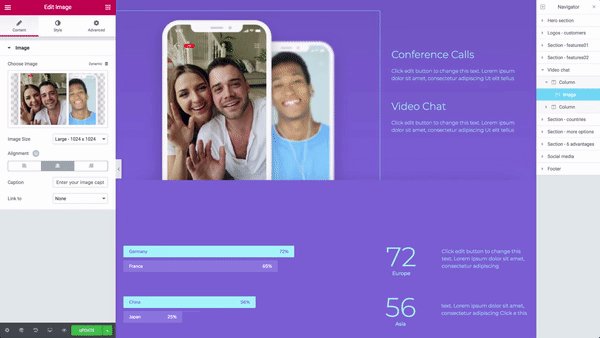
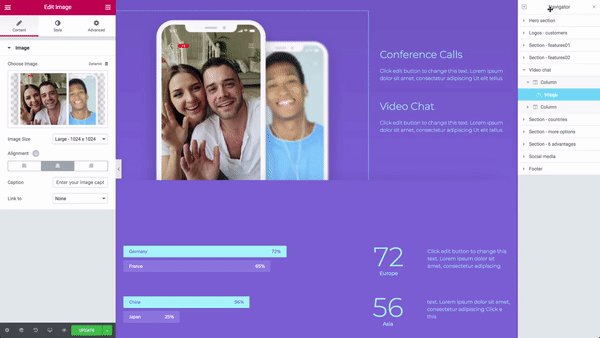
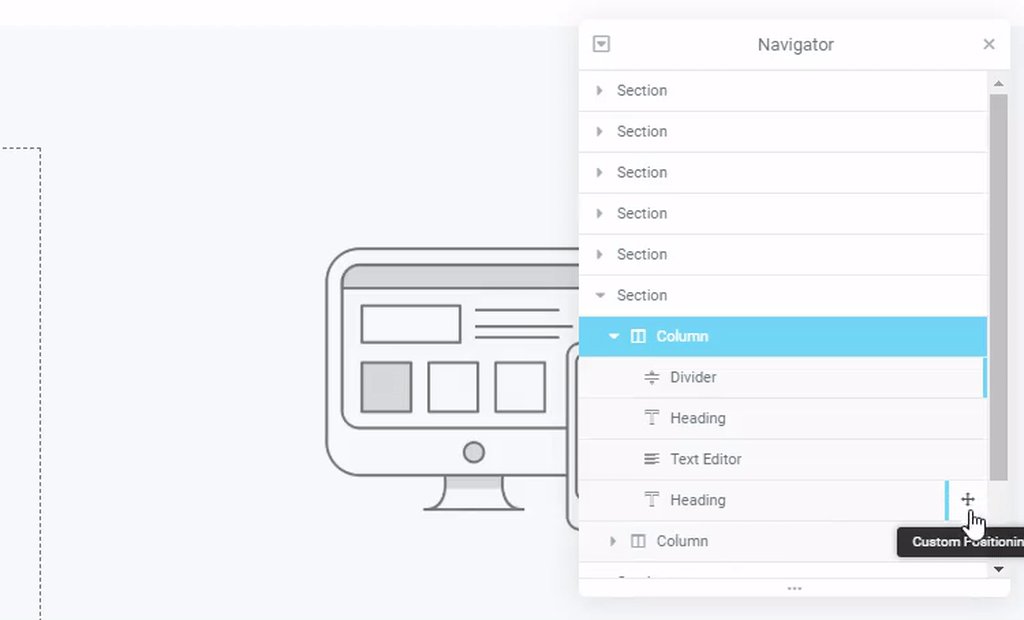
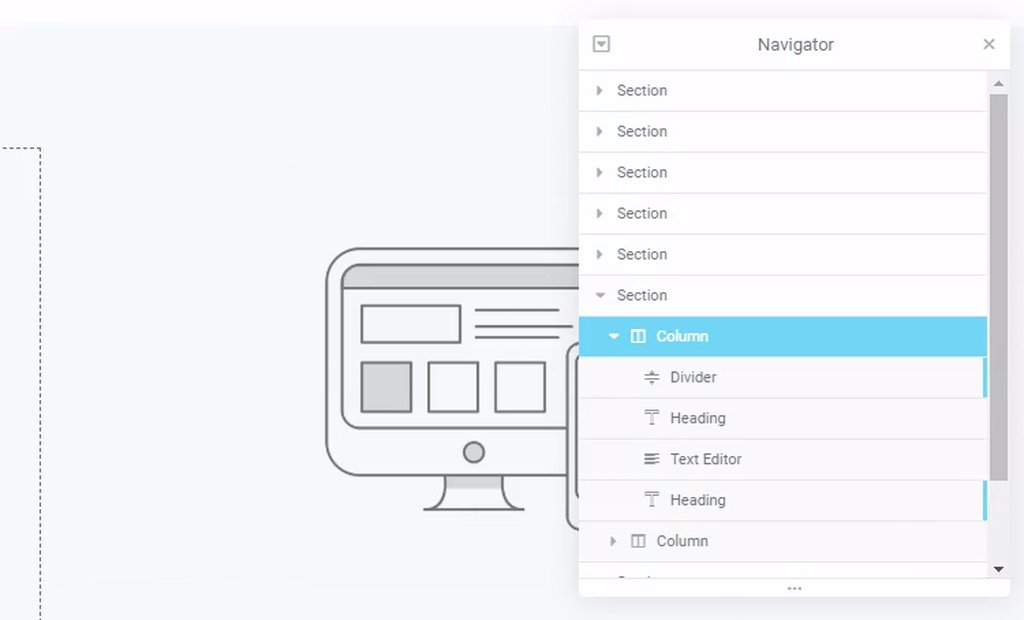
- Une fois le Navigateur ouvert, cliquez avec le bouton gauche de la souris et maintenez le bouton de la souris enfoncé sur l’élément de section que vous souhaitez déplacer, puis faites-le glisser vers le haut ou vers le bas, en le déposant avant ou après tout autre élément.

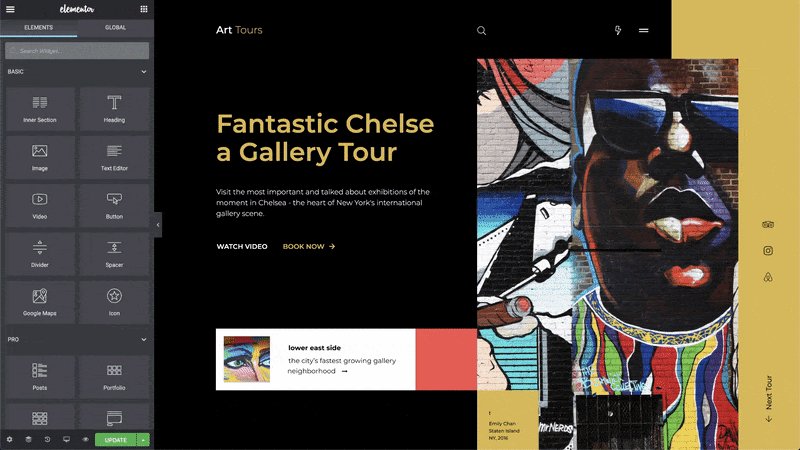
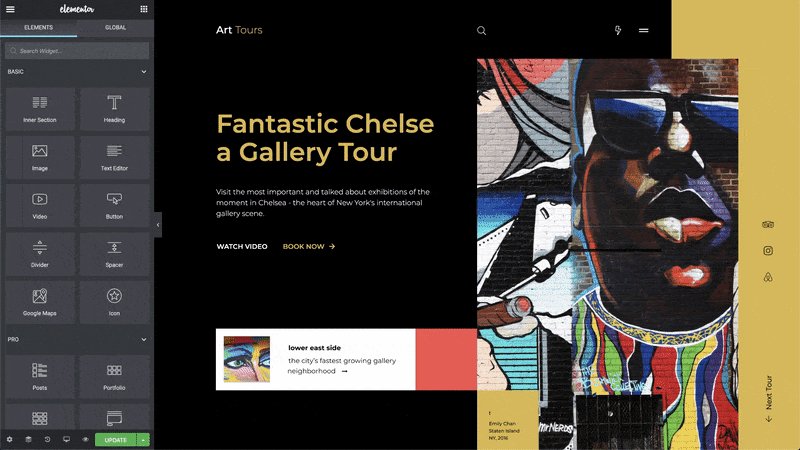
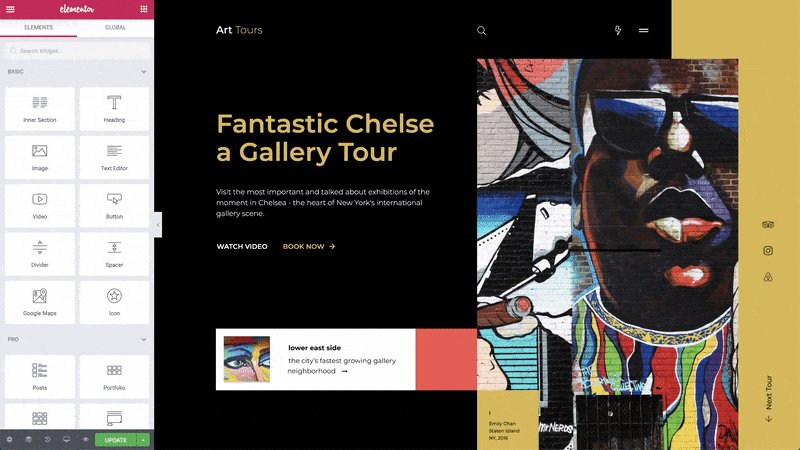
FAITES GLISSER ET DÉPOSEZ LA SECTION VIA LA POIGNÉE DE SECTION
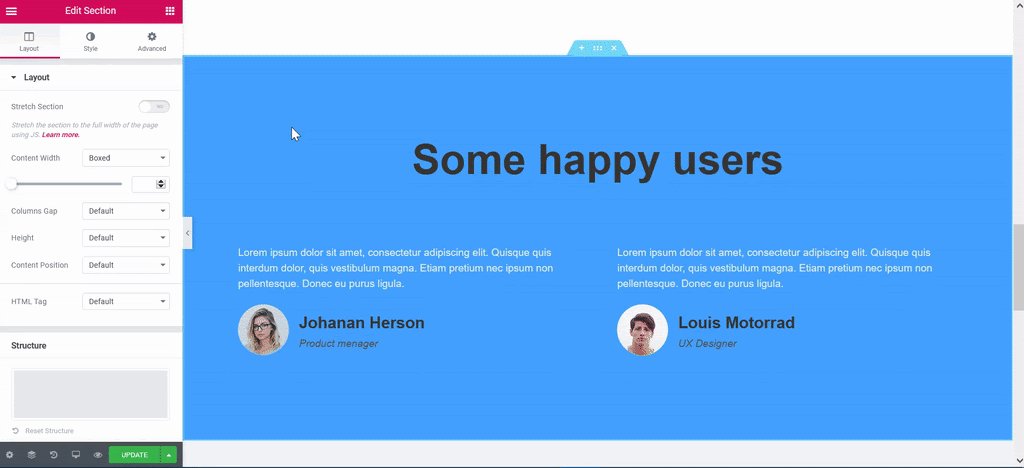
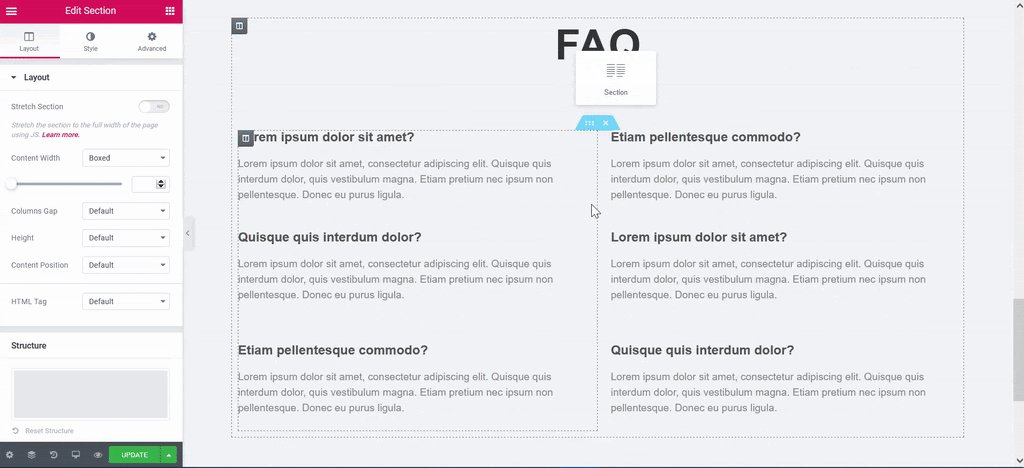
- Cliquez et maintenez le bouton gauche de la souris sur la poignée de la section que vous souhaitez déplacer.
- Tout en continuant à maintenir le bouton de la souris enfoncé, faites glisser la section vers son nouvel emplacement.
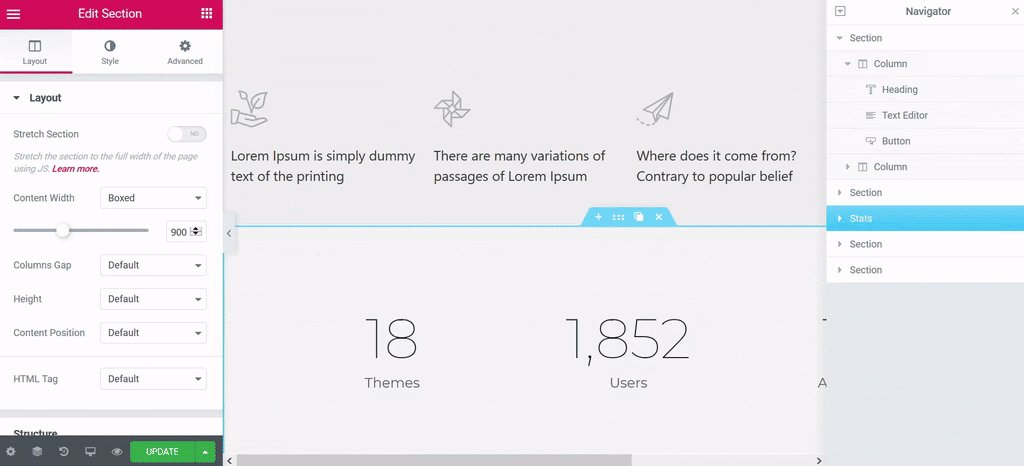
- Lorsque vous voyez la ligne bleue apparaître au bon endroit, relâchez le bouton de la souris. Cela placera la section dans la zone de dépôt bleue. Le déménagement est maintenant terminé.

Avec les paramètres du document , vous contrôlez certains paramètres WordPress de base et utiles.
Cliquez sur l’ icône d’engrenage![]() située en bas à gauche du panneau.
située en bas à gauche du panneau.

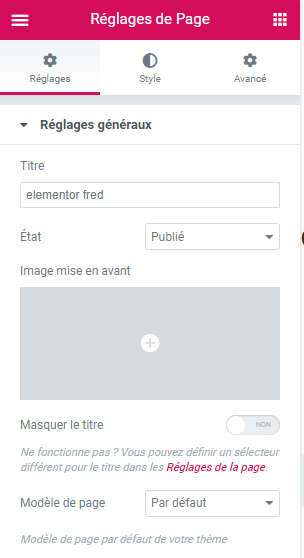
ONGLET PARAMÈTRES
RÉGLAGES GÉNÉRAUX

- Titre – Changer le titre
- Etat – modifier le statut (Brouillon, En attente, Privé, Publier)
- Image en vedette – ajoutez une image en vedette
- Masquer le titre – Faites glisser le commutateur pour masquer le titre
- Mise en page – Choisissez entre les différentes mises en page (par défaut, Elementor Canvas, Elementor Full Width, etc.)
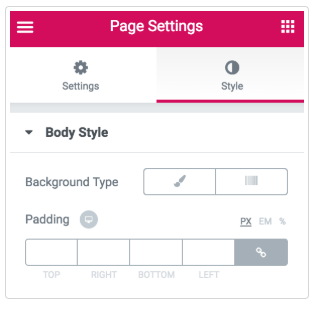
ONGLET STYLE
STYLE CORPOREL
- Style du corps – choisissez entre la couleur, le dégradé ou l’arrière-plan de l’image
- Padding – ajouter un remplissage au document

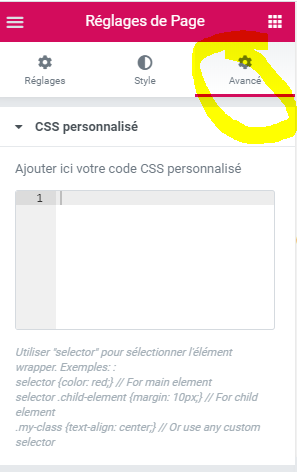
AVANCÉ :
CSS personnalisé
- Espace réservé pour le CSS personnalisé de votre document

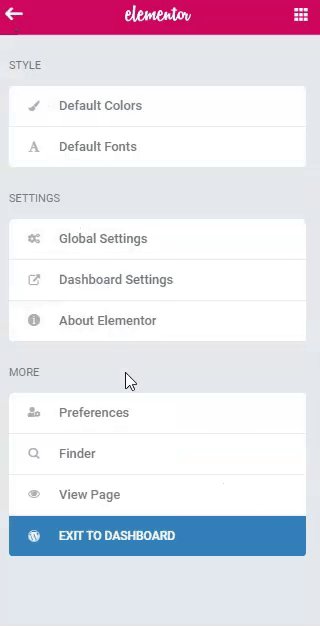
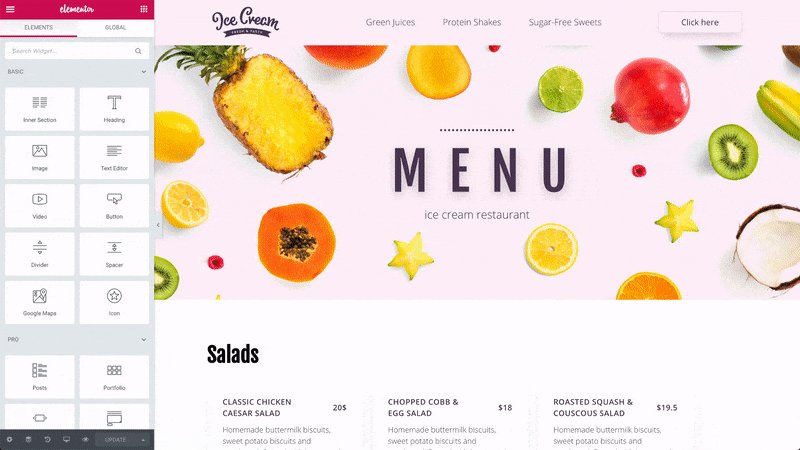
Un clic sur l’icône de hamburger en haut à gauche dans Elementor ouvrira le menu de configuration du style et des paramètres d’ Elementor . Ici, vous pouvez définir les couleurs et les polices par défaut d’Elementor , ainsi que diverses préférences de l’éditeur . Vous pouvez également modifier les paramètres généraux et accéder à d’autres zones du site.

STYLE
- Couleurs par défaut: Personnalisez les couleurs primaires, secondaires, du texte et d’accentuation dans Elementor
- Polices par défaut: Polices sélectionnées automatiquement pour les titres principaux et secondaires, le corps du texte et le texte accentué
PARAMÈTRES
- Paramètres globaux: Dans l’ onglet Style , choisissez la police de remplacement de l’éditeur, la largeur du contenu, l’espace des widgets, l’ajustement de la section étirée et le sélecteur de titre de page. Dans l’ onglet Lightbox , sélectionnez Oui pour ouvrir tous les liens d’image dans une fenêtre contextuelle Lightbox. S’il est défini sur Oui, choisissez la couleur d’arrière-plan globale , la couleur de l’ interface utilisateur et la couleur de survol de l’interface utilisateur.
- Paramètres du tableau de bord: Un lien vers le paramètre Elementor . Décrit en détail ici
- À propos d’Elementor: Un lien vers Elementor.com
PLUS
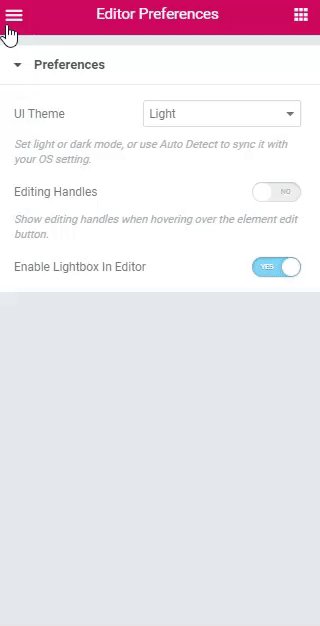
- Préférences: Set UI Theme « du mode d’ éclairage ou sombre, ou utilisez Détection automatique pour la synchronisation avec le réglage du système d’exploitation, Faites glisser le commutateur pour activer ou désactiver poignées de modification lors du survol sur le bouton d’édition de l’ élément, et sélectionnez Oui ou Non pour activer la Lightbox dans l’éditeur .
- Finder : ouvre le Finder pour rechercher et accéder rapidement à une autre zone de votre site
- Afficher la page : ouvre la page actuelle, en mode direct dans le navigateur.
- Quitter vers le tableau de bord : permet de quitter l’éditeur WordPress de la page ou de l’article en cours.
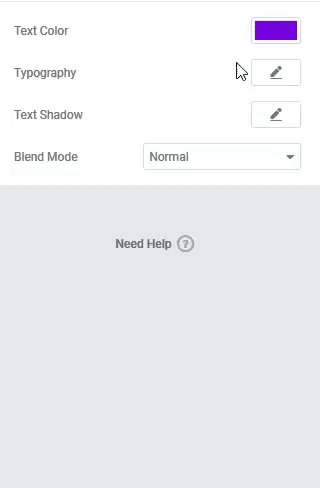
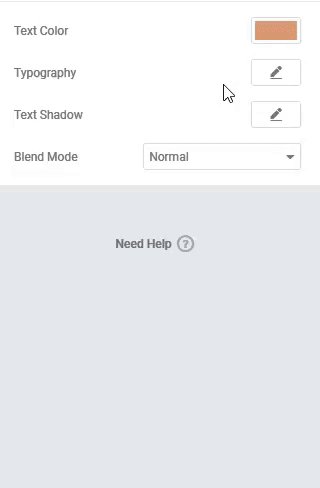
De nombreux widgets Elementor offrent la possibilité de modifier les paramètres de couleur et de typographie du texte. Ces options de conception se trouvent dans l’ onglet Style des widgets .
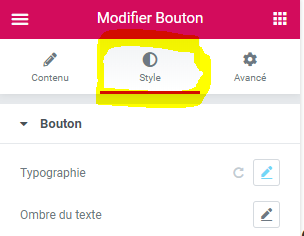
STYLE
Couleur du texte : choisissez la couleur de votre texte
Sous Paramètres du widget > Style , cliquez sur l’ icône pour accéder aux paramètres de typographie.
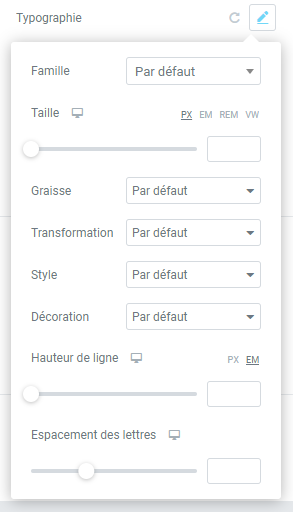
TYPOGRAPHIE
- Famille – Choisissez votre famille de polices
- Taille – Choisissez une taille pour votre police
- Poids (Graisse) – Choisissez le poids de la police
- Transformation – Choisissez les propriétés de transformation de la police
- Style – Choisissez entre Normal, Italique et Oblique
- Décoration – Choisissez le texte Décoration
- Hauteur de ligne – Utilisez le curseur pour définir votre hauteur de ligne
- Espacement des lettres – Utilisez le curseur pour définir l’espacement des lettres

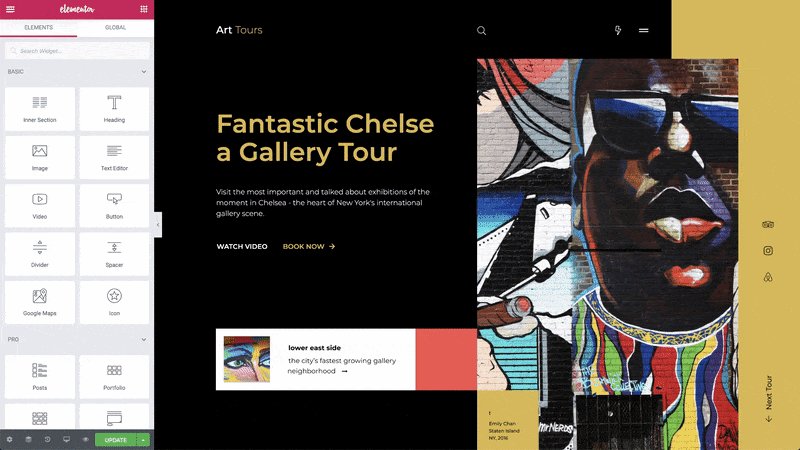
Voici les paramètres possibles disponibles dans l’onglet Avancé d’une section, d’une colonne ou d’un widget. Tous les paramètres ne sont pas disponibles pour chaque élément.
AVANCÉE
- Marge : définir la marge de la section
- Padding : définir la section Padding
- Z-index : définissez le Z-Index. En savoir plus sur Z-Index
- ID CSS : définissez un ID CSS pour votre section
- Classes CSS : définissez des classes CSS pour votre section, séparées par des espaces
EFFETS DE MOUVEMENT
- Sticky (Pro uniquement) : définissez votre section comme Sticky et choisissez entre Top ou Bottom. En savoir plus sur Sticky
- Effets de défilement (Pro uniquement) : définissez Effets de défilement sur Activé pour choisir parmi une variété d’animations et d’interactions pouvant se produire lorsque l’utilisateur parcourt la page. En savoir plus sur les effets de défilement
- Animation d’entrée : cliquez sur la liste déroulante pour choisir une animation. En savoir plus sur l’animation d’entrée
ARRIÈRE PLAN
Les options suivantes peuvent être définies indépendamment pour les états normal et survolé.
Type d’arrière-plan : choisissez entre Classique ou Dégradé
BORDURES
Les options suivantes peuvent être définies indépendamment pour les états normal et survolé.
- Type de bordure : sélectionnez le type de bordure, en choisissant parmi aucune, pleine, double, pointillée, pointillée ou rainurée
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
- mbre de boîte : ajuster les options d’ombre de boîte
POSITIONNEMENT
- Largeur: sélectionnez la largeur de l’élément, en choisissant parmi Pleine largeur (100%), En ligne (auto) ou Personnalisée.
- Largeur personnalisée : uniquement disponible si Personnalisé est choisi. Utilisez le curseur pour ajuster la largeur de l’élément dans la colonne.
- Alignement vertical : uniquement disponible si Pleine largeur (100%) ou En ligne (auto) est choisi. Sélectionnez pour afficher l’élément au début, au centre ou à la fin.
- Position : sélectionnez la position de l’élément, en choisissant soit Par défaut, Absolu, Fixe ou Personnalisé. Absolute positionne un élément absolument par rapport à son premier parent positionné. Correction de la position d’un élément par rapport à la fenêtre de l’utilisateur.
Si Absolu ou Fixe est sélectionné, les options suivantes deviennent également disponibles.
- Orientation horizontale : définit le point de référence horizontal pour le positionnement absolu, avec des choix de début ou de fin.
- Décalage : modifie le point de référence horizontal de la valeur du décalage
- Orientation verticale : définit le point de référence vertical pour le positionnement absolu, avec des choix de début ou de fin.
- Décalage : modifie le point de référence vertical de la valeur du décalage
RESPONSIVE
Inverser les colonnes : faites glisser pour inverser l’ordre de vos colonnes (idéal pour les mobiles)
Visibilité : affichez ou masquez votre section sur un ordinateur de bureau, une tablette ou un mobile
Attributs (Pro uniquement)
Ajoutez vos propres attributs personnalisés. En savoir plus sur les attributs personnalisés
CSS PERSONNALISÉ (PRO UNIQUEMENT)
Ajoutez votre propre CSS personnalisé
Elementor comprend un historique des révisions intégré , ainsi que Annuler et Rétablir . Avec ces fonctionnalités, vous obtenez un journal pour chaque action et sauvegarde effectuée sur l’éditeur.
Le panneau d’historique est accessible en cliquant sur l’ icône en bas du panneau.

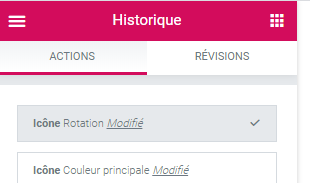
Cela ouvrira le panneau Historique , qui comprend les actions et les révisions .

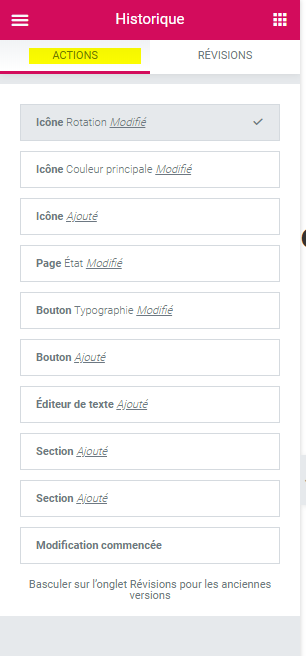
L’ONGLET ACTIONS
L’ onglet Actions enregistre chaque «action» que vous effectuez dans Elementor .
Parcourir et cliquer sur la liste Actions vous permettra de retracer vos pas. Vous pouvez vous déplacer entre les actions.
Chaque élément de la liste Actions comprend le nom de l’élément et le type de modification, qu’il s’agisse d’un ajout ou d’une modification.
Au bas de la liste Actions , vous trouverez le moment où «La modification a commencé». Si vous souhaitez revenir plus en arrière, passez à l’ onglet Révisions .

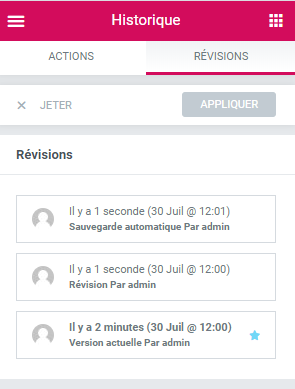
L’ONGLET RÉVISIONS
Chaque fois qu’une page est mise à jour, une nouvelle révision est créée.
Vous pouvez basculer entre les révisions et revenir à l’une des versions précédentes enregistrées.
Chaque élément de révision répertorie la date, l’heure et le créateur de la révision. Cliquez sur Appliquer pour appliquer la révision sur la page actuelle. Cliquez sur Supprimer pour revenir à la version actuelle de la page.

RACCOURCIS CLAVIER ANNULER / RÉTABLIR
Vous pouvez également utiliser CTRL-Z (Windows) ou CMD-Z (Mac) pour annuler votre dernière action et CTRL-SHIFT-Z ou CMD-SHIFT-Z pour refaire votre dernière action.
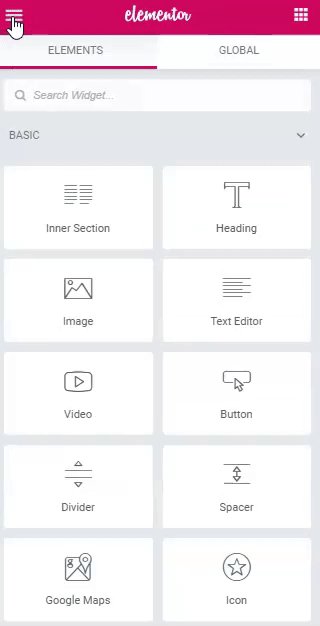
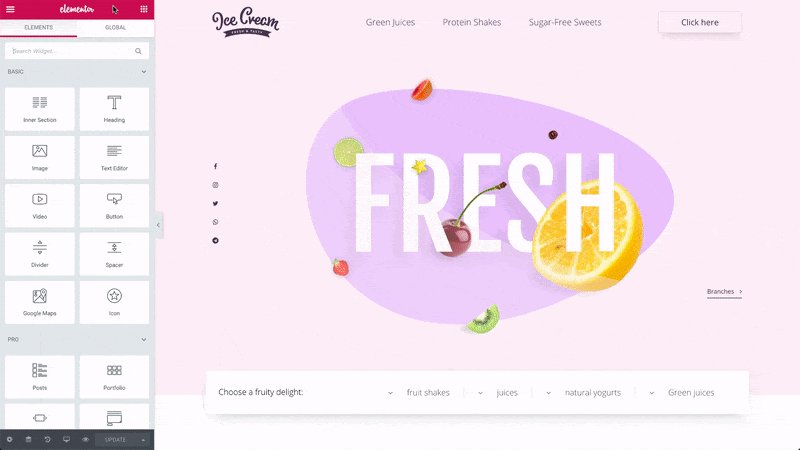
Il existe deux méthodes simples pour supprimer un widget d’une colonne Elementor . Dans cet exemple, nous allons d’abord supprimer le widget du navigateur . Ensuite, nous utiliserons l’ historique pour annuler notre suppression. Enfin, nous supprimerons à nouveau le widget de la poignée Edit Widget .

SUPPRIMER UN WIDGET DU NAVIGATEUR
- Cliquez sur l’icône Navigateur pour ouvrir le Navigateur.

- Recherchez et sélectionnez l’élément de widget que vous souhaitez supprimer.
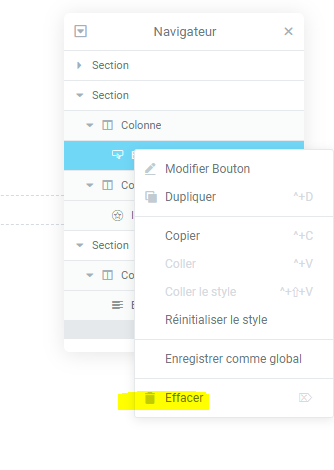
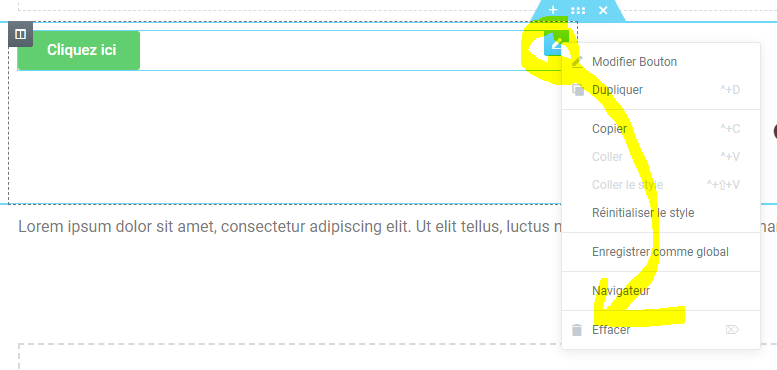
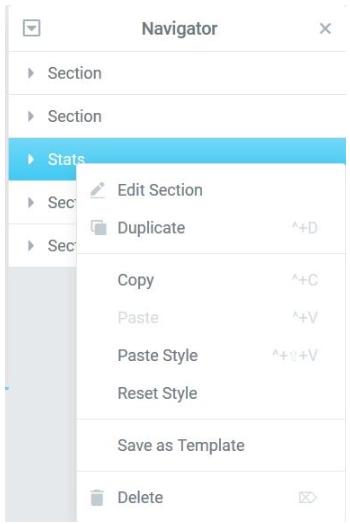
- Cliquez avec le bouton droit sur l’élément et choisissez « Effacer » dans la liste déroulante.

SUPPRIMER UN WIDGET DE LA POIGNÉE DU WIDGET
- Cliquez avec le bouton droit sur la poignée Modifier le widget du widget.
- Choisissez Supprimer dans les sélections déroulantes.

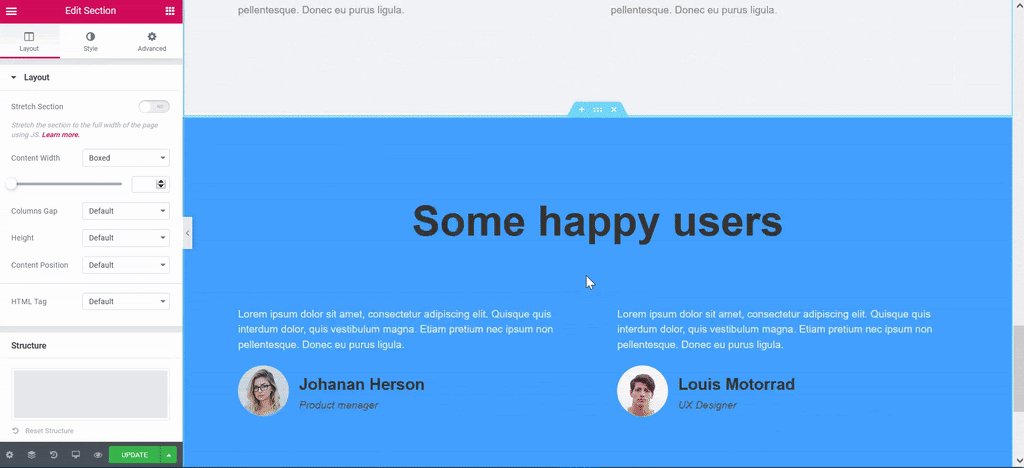
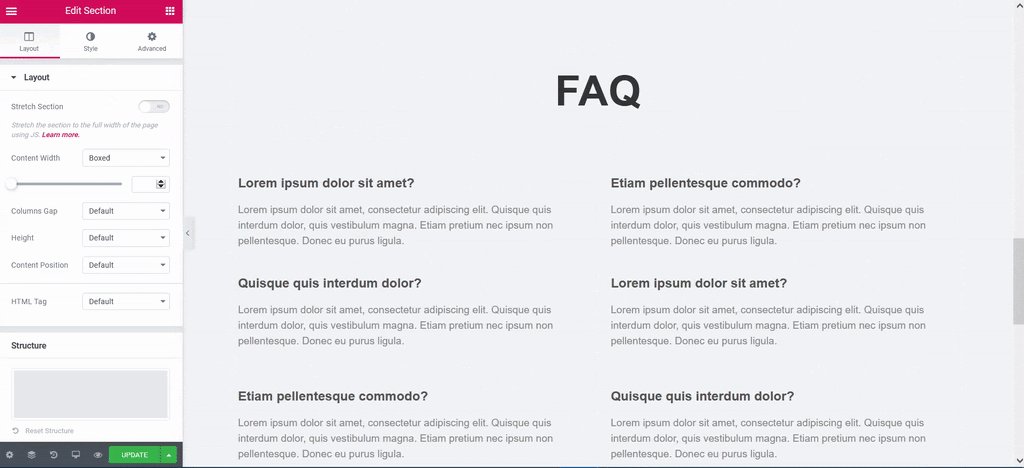
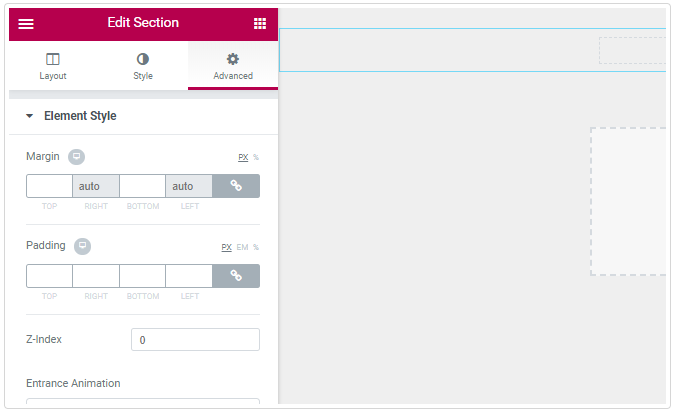
Lorsque vous modifiez une section , vous verrez que sous l’ onglet Avancé, les marges droite et gauche ne sont pas modifiables et définies sur auto .
En effet, dans Elementor , une section est toujours une ligne complète. Si vous souhaitez restreindre le contenu à l’intérieur de la section, vous devez aller dans Section > Mise en page et jouer avec la largeur du contenu.

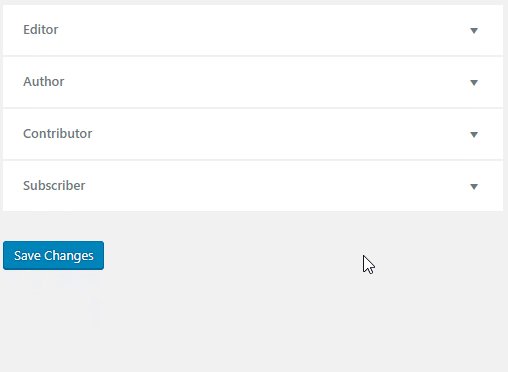
- Gérez et limitez ce que vos utilisateurs peuvent modifier avec Elementor.
- Sous Paramètres Elementor > Gestionnaire de rôles
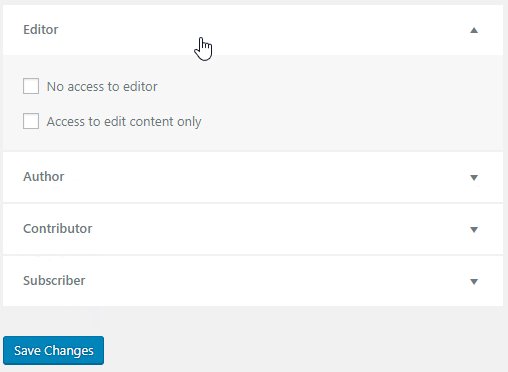
- Sous n’importe quel type d’utilisateur, vous pouvez cocher la case Pas d’accès à l’ éditeur pour empêcher l’utilisateur de modifier la page.
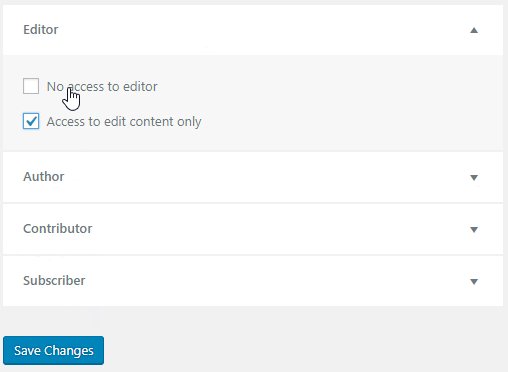
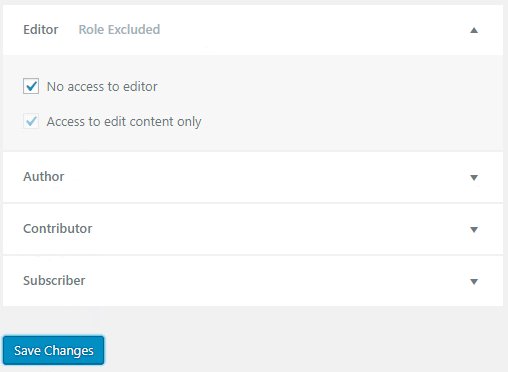
Dans Elementor Pro, vous avez une fonctionnalité supplémentaire Accès pour modifier le contenu uniquement , de sorte que l’utilisateur ne peut modifier que le contenu, sans la possibilité de modifier la mise en page de la page / publication.

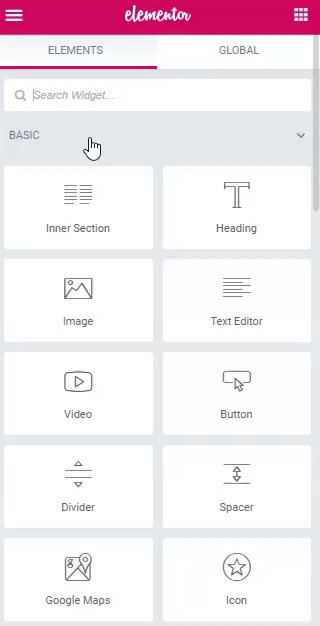
Dans Elementor version 2.2, nous avons ajouté une fonctionnalité de conception utile pour vous aider à éliminer l’encombrement de vos pages.
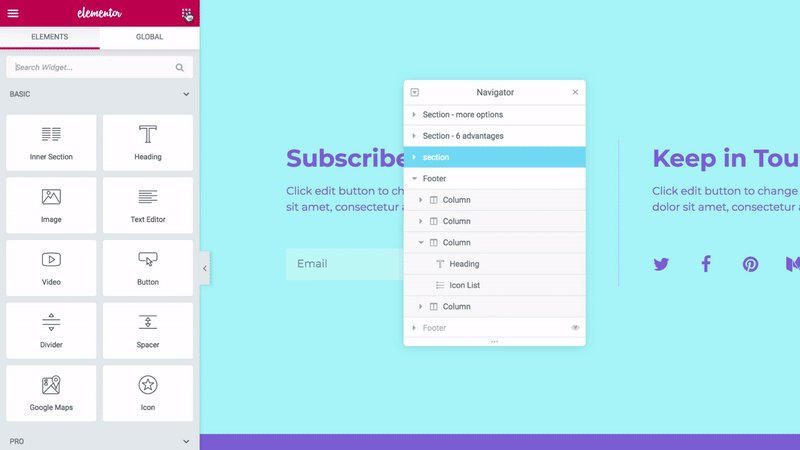
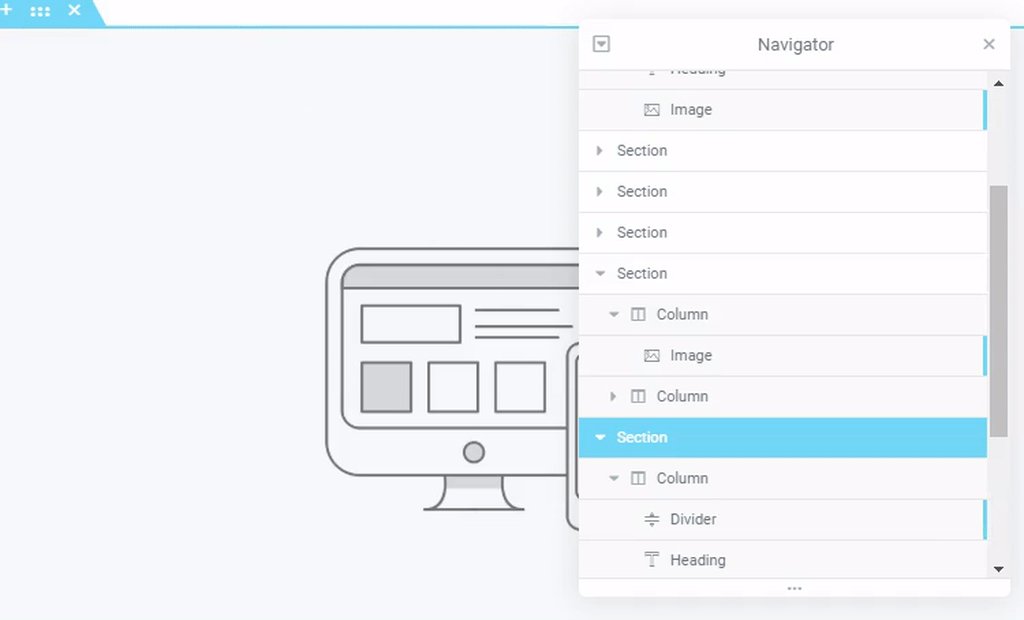
Navigator est un panneau d’arborescence de navigation offrant un accès facile à chaque élément de l’éditeur en un seul clic. Navigator permet à l’utilisateur de faire glisser des éléments sur la page et de les modifier, rapidement et facilement.
Navigator est particulièrement utile pour les longues pages ou les pages avec une conception multicouche complexe, et pour les éléments combinant Z-Index, moins marge, position absolue, etc. Il vous permet d’accéder aux poignées d’élément qui peuvent être positionnées derrière d’autres éléments.
NAVIGATEUR : L’ACCÈS
- Vous pouvez accéder à Navigator de trois manières simples:
- Cliquez avec le bouton droit sur n’importe quel élément, puis cliquez sur Navigateur . Cela vous redirigera automatiquement vers l’élément spécifique dans l’arborescence de navigation.
- Cliquez sur le bouton des éléments dans le pied de page du panneau.
Utilisez le raccourci clavier Cmd / Ctrl + I.
Remarque: Si l’utilisateur est un éditeur et que l’ option » Accès pour modifier le contenu uniquement » est cochée pour le rôle d’éditeur dans les paramètres du gestionnaire de rôles , la fonction Navigateur ne sera pas disponible pour l’utilisateur.
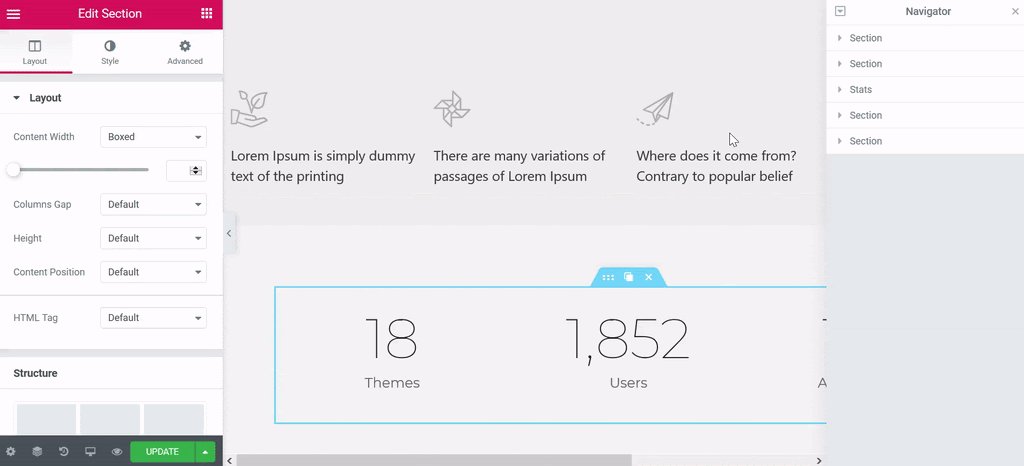
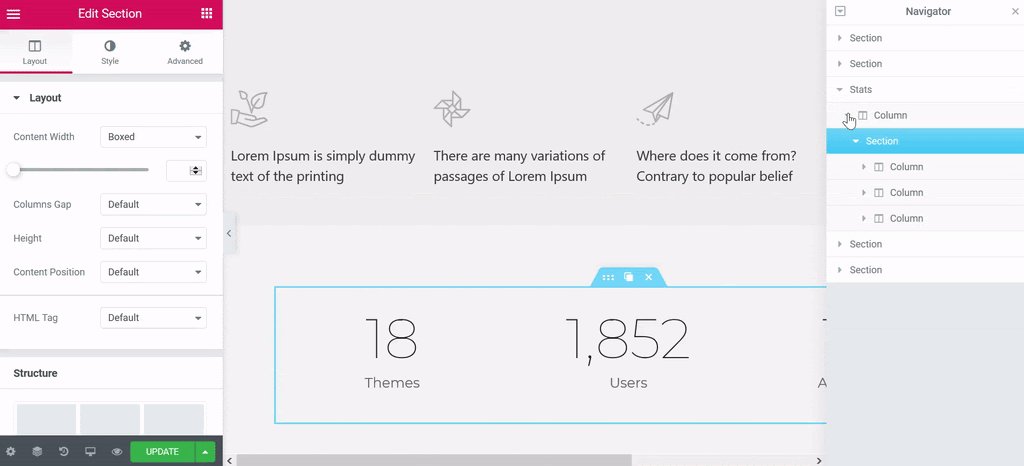
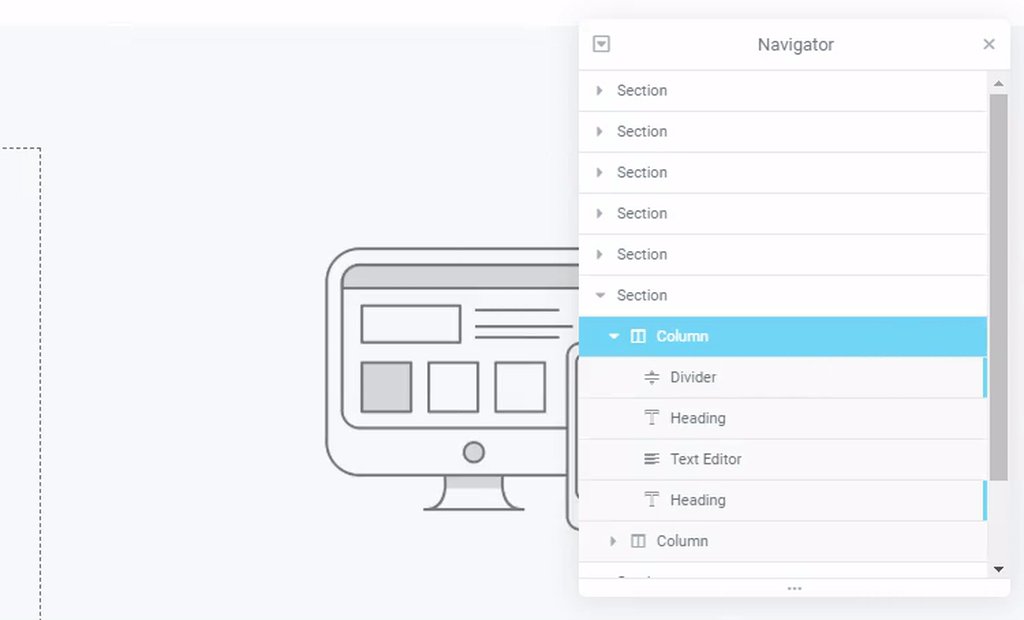
CHOISISSEZ UN ÉLÉMENT À MODIFIER
Cliquez une fois sur n’importe quel élément pour accéder immédiatement à son panneau d’édition.
RÉORGANISER LES ÉLÉMENTS
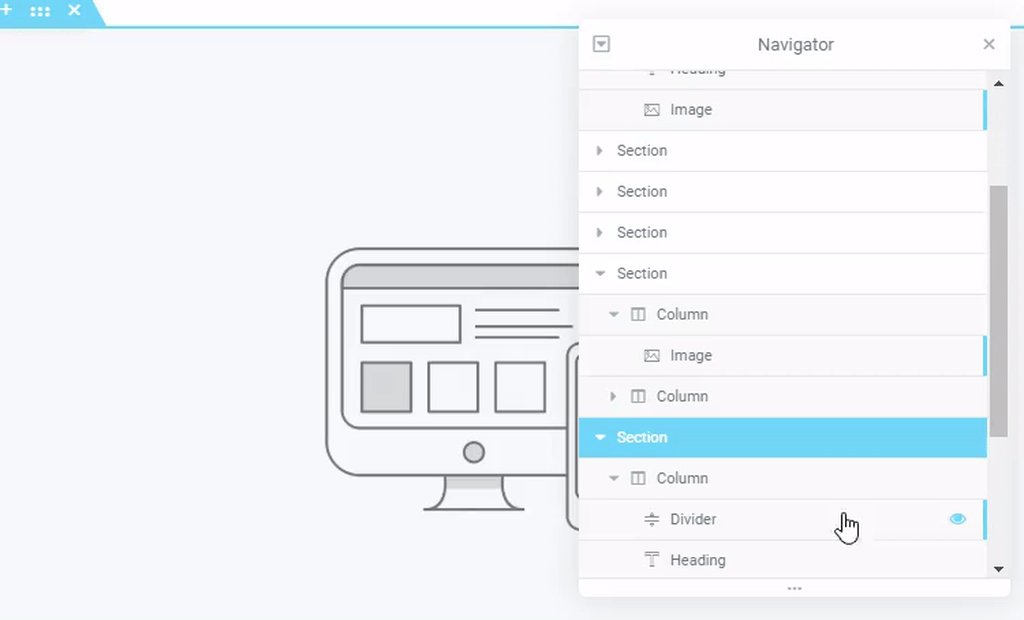
Faites glisser n’importe quel élément vers le haut ou vers le bas et déposez-le avant ou après tout autre élément.

OPTIONS DU CLIC DROIT
Cliquez avec le bouton droit sur un élément pour activer toutes ses options normales de menu contextuel, telles que Modifier, Dupliquer, Copier, Coller, etc.

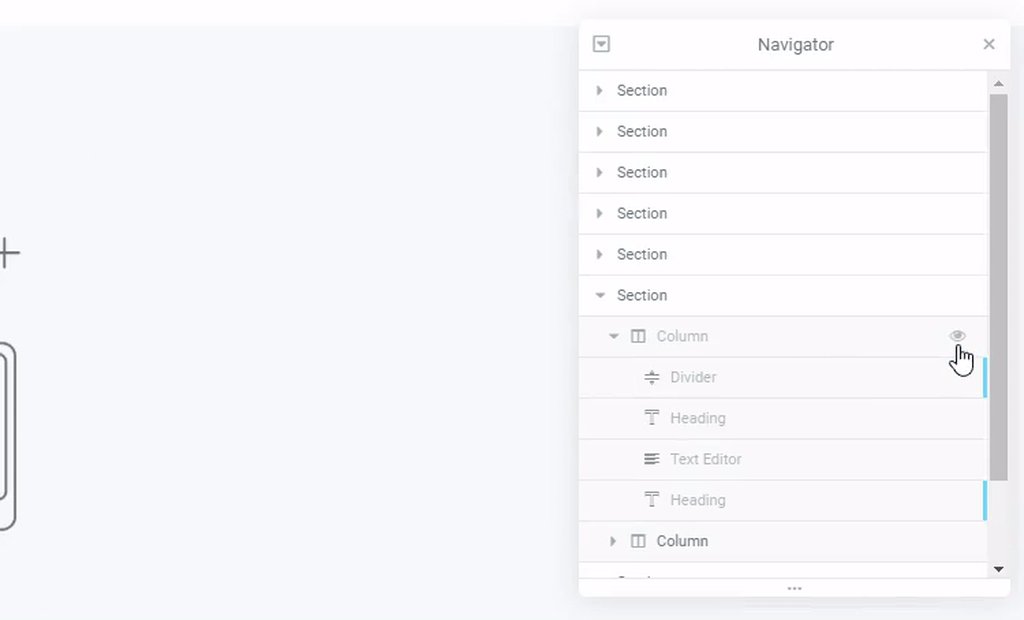
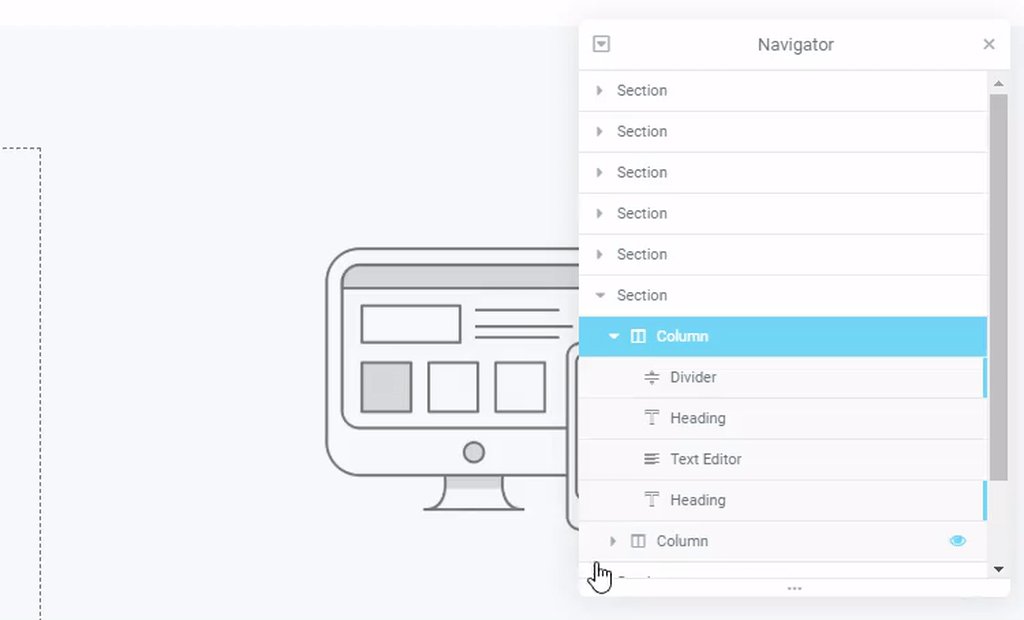
MASQUER / AFFICHER LES ÉLÉMENTS
Cliquez sur le bouton Afficher de l’élément pour afficher ou masquer l’élément, ce qui vous permet de mieux vous concentrer sur la conception.

Remarque : cela n’affectera pas le frontal de votre site Web.
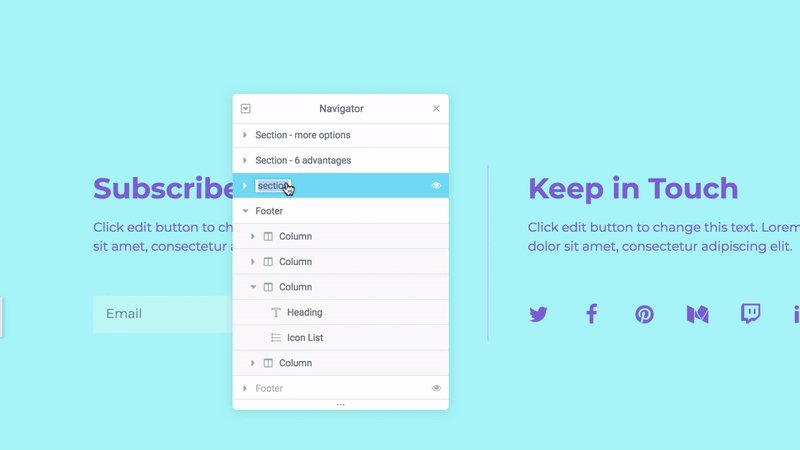
NOMMER LES ÉLÉMENTS

Double-cliquez sur le nom de l’ élément . La zone deviendra une surbrillance bleue, indiquant que vous êtes en mode insertion / édition.
Saisissez un nom personnalisé pour vous aider à identifier facilement l’élément ultérieurement.
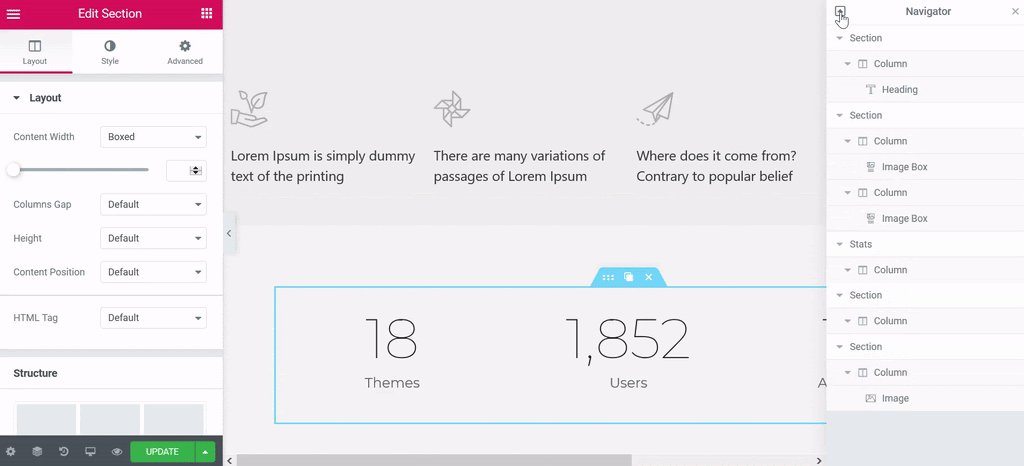
RÉDUIRE / DÉVELOPPER UN ÉLÉMENT
Cliquez sur le bouton fléché d’un élément individuel pour développer ou réduire cet élément.

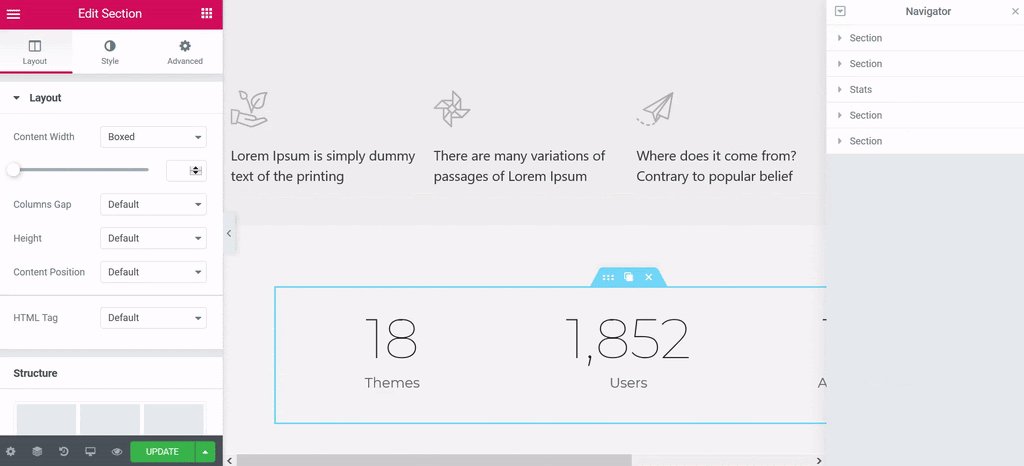
RÉDUIRE / DÉVELOPPER TOUS LES ÉLÉMENTS
Cliquez sur le bouton fléché vers le haut ou vers le bas dans l’angle supérieur gauche du panneau Navigateur pour développer ou réduire tous les éléments en même temps.
PANNEAU NAVIGATEUR DE POSITION
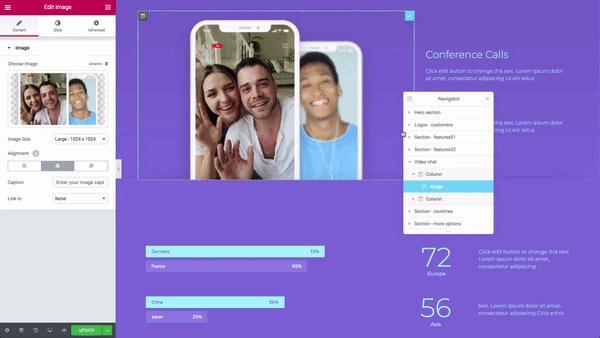
FLOTTE
Faites glisser le panneau Navigateur n’importe où sur la page
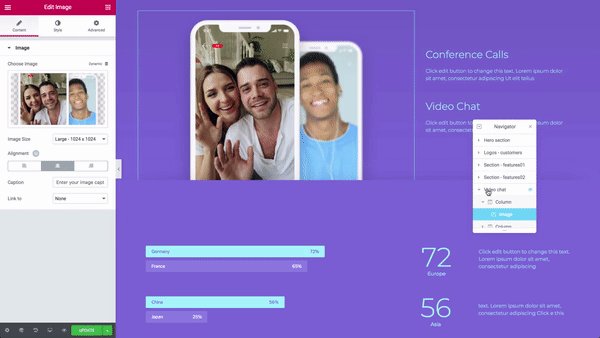
QUAI
Épinglez le panneau Navigateur sur le côté de l’écran en le déposant à l’intérieur de la zone de dépôt bleue verticale qui apparaît lorsque le panneau est déplacé près du côté droit de l’écran.

Les raccourcis clavier sont des raccourcis clavier qui peuvent être utilisés pour effectuer certaines actions courantes dans Elementor. Cela vous fait gagner beaucoup de temps car vous n’avez pas à cliquer sur quoi que ce soit.
Vous pouvez facilement accéder aux raccourcis clavier en cliquant sur Cmd / Ctrl +? sur votre clavier.

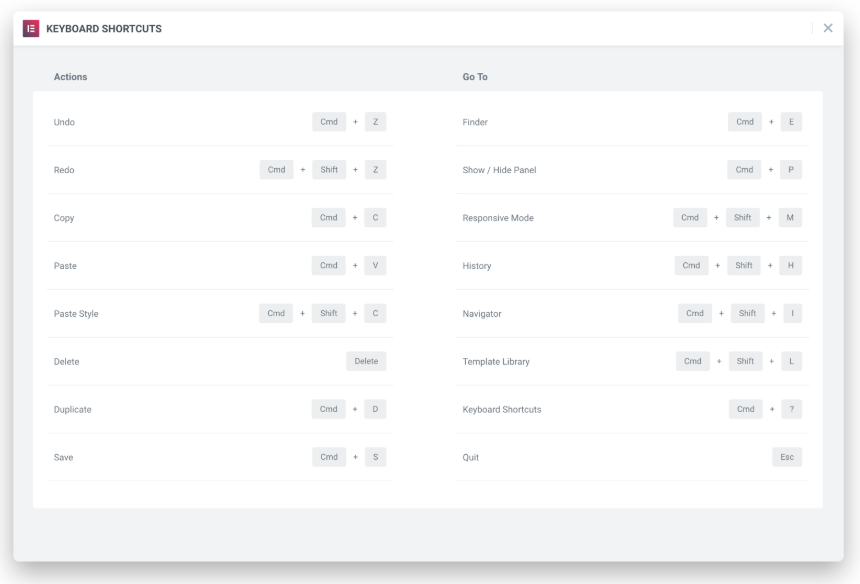
Voici une liste des raccourcis clavier actuellement disponibles:
ACTIONS
| Ctrl / Cmd + Z | Annuler toute modification apportée à la page |
| Ctrl / Cmd + Maj + Z | Refaire toute modification effectuée sur la page |
| Ctrl / Cmd + C | Copier une section, une colonne ou un widget |
| Ctrl / Cmd + V | Coller une section, une colonne ou un widget |
| Ctrl / Cmd + Maj + V | Coller le style d’une section, d’une colonne ou d’un widget |
| Supprimer | Supprimer la section / colonne / widget qui est modifiée |
| Ctrl / Cmd + D | Section / colonne / widget en double qui est modifiée |
| Ctrl / Cmd + S | Enregistrez votre page dans l’historique des révisions |
ALLER À
| Ctrl / Cmd + P | Basculer entre le panneau et la vue d’aperçu |
| Ctrl / Cmd + Maj + M | Basculer entre les vues de bureau, de tablette et de mobile |
| Ctrl / Cmd + Maj + H | Accédez au panneau Historique |
| Ctrl / Cmd + I | Ouvre le navigateur |
| Ctrl / Cmd + Maj + L | Ouvre notre bibliothèque de modèles modale |
| Ctrl / Cmd +? | Ouvre la fenêtre d’aide sur les raccourcis clavier |
| ESC | Ouvre les paramètres et saute pour quitter le tableau de bord |
DEPUIS ELEMENTOR PRO V2.9, LES WIDGETS ELEMENTOR PRO NE PEUVENT PAS ÊTRE DÉPLACÉS SAUF SI VOTRE LICENCE ELEMENTOR A ÉTÉ ACTIVÉE.
PROTÉGER CONTRE LE PIRATAGE SANS DÉRANGER LES UTILISATEURS HONNÊTES
Comme de nombreuses entreprises WordPress, Elementor souffre de piratage. L’utilisation sans licence d’Elementor Pro affecte non seulement Elementor, mais aussi nos utilisateurs. Cela a un impact sur le support, sur le développement de nouvelles fonctionnalités et sur les autres services que nous proposons.
Dans le cadre de notre lutte continue contre le piratage, dans Pro v2.9, nous avons désactivé l’option de glisser-déposer des widgets sur la page jusqu’à ce que la licence soit activée, ce qui n’affecte que les utilisateurs n’ayant jamais activé leur licence sur leur site. Nous espérons que cette mesure nous aidera à réduire les abus d’Elementor Pro.
Si vous avez déjà activé votre licence sur les sites actuels, vous ne remarquerez aucune différence et pourrez éditer comme d’habitude. Vous pouvez continuer à travailler normalement, tant que vous avez activé Elementor Pro à un moment donné dans le passé et qu’il n’a pas été désactivé avant l’expiration. Donc, si vous avez mis à jour le plugin une seule fois, tout se passera comme d’habitude.
Nous vous suggérons fortement d’activer votre licence sur tous vos sites et de maintenir les sites Web à jour avec les nouvelles versions. Non seulement pour les nouvelles fonctionnalités incroyables que nous ajoutons constamment, mais aussi pour votre propre sécurité. L’ensemble du processus d’activation ne prend pas plus de quelques secondes .
FAQ
Q : Je suis une agence. Cela affectera-t-il mes clients?
R : Non. Tant que vous vous êtes assuré d’activer chaque nouveau site que vous avez créé, vos sites clients ne seront pas affectés.
Q : Que faire si Elementor Pro est installé sur 100 sites pour différents clients, mais jamais activé?
R : Si vous êtes un utilisateur professionnel, vous devez activer votre licence sur chaque site Web, pour vous assurer de continuer à obtenir des mises à jour et à utiliser les widgets Pro.
Q : Comment gérer le développement et les tests?
R : Comme mentionné dans ce guide , lorsque vous créez un site Web à l’aide d’une machine locale, Elementor Pro ne s’enregistre pas en tant qu’installation, ce qui signifie que vous pouvez installer Elementor Pro sur votre machine locale et sur votre site Web en ligne en même temps. Cela fonctionne sur .local, .dev et .test. De cette manière, vous pouvez exécuter la préparation et le développement sans avoir à activer une licence.
Q : Que se passe-t-il si mon abonnement expire?
R : Si vous avez un abonnement expiré, vous ne pourrez pas obtenir d’assistance, de modèles ou de mises à jour, mais vous pourrez toujours faire glisser des widgets Pro tant que le site est activé et n’a pas été désactivé avant l’abonnement expirant. Cependant, même si vous pourrez faire glisser les widgets, nous vous recommandons fortement de renouveler votre licence, afin d’obtenir la dernière version, les mises à jour de sécurité, le support, des modèles étonnants et plus encore.
Q: Puis-je modifier les widgets Pro déjà en place sur une page si le site n’a pas de licence activée?
R : Oui, si le widget Pro est déjà en place et n’a pas besoin d’être glissé, vous pourrez toujours modifier le widget. Cependant, vous ne pourrez utiliser aucune fonctionnalité dynamique de ce widget à moins que la licence ne soit active.
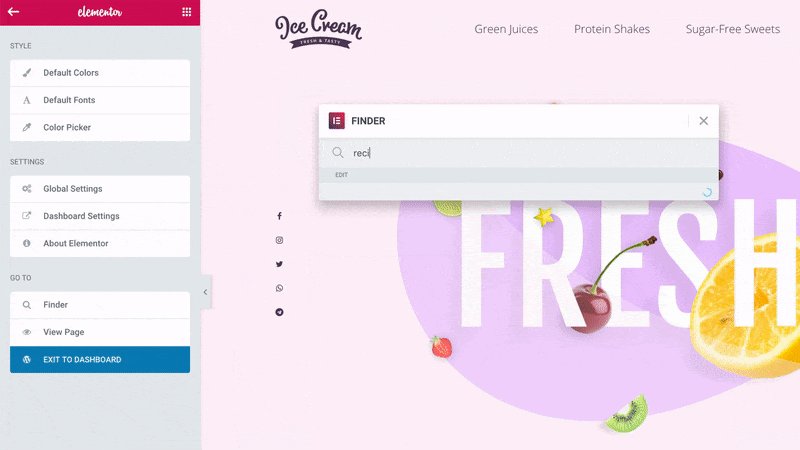
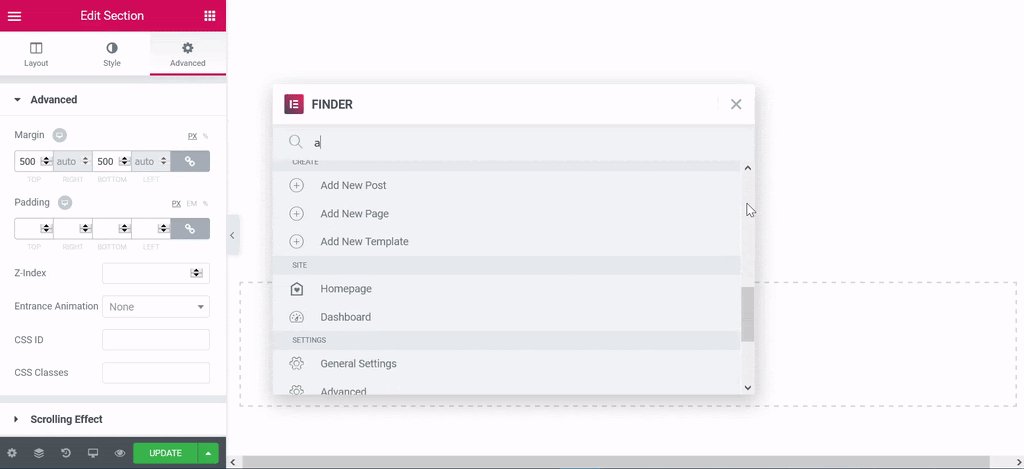
Elementor Finder est une barre de recherche qui apparaît lorsque vous cliquez sur CMD + E (Mac) ou CTRL + E(Les fenêtres). Elementor Finder donne un accès rapide à diverses zones de votre site, dans une seule fenêtre.
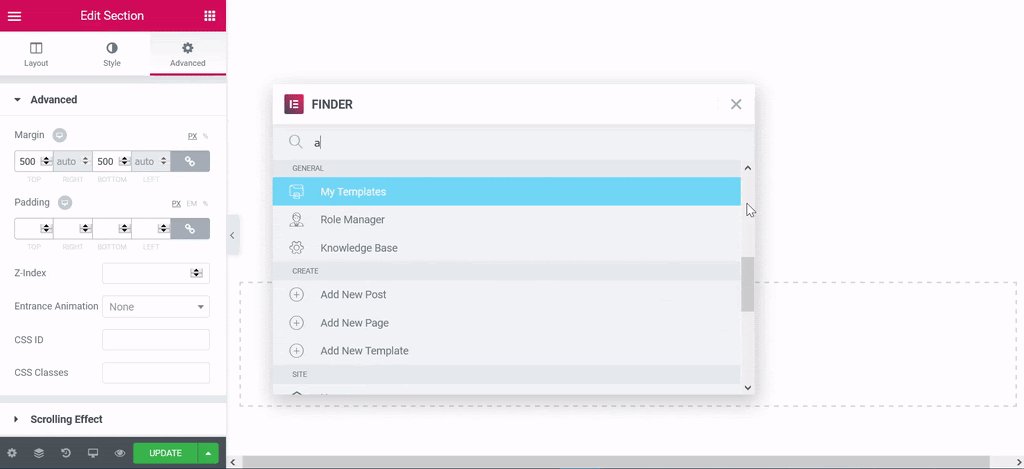
POUR ACCÉDER À UNE AUTRE PAGE OU À UN MODÈLE À MODIFIER
- Appuyez sur CMD + E ou CTRL + E pour ouvrir le Finder ou cliquez sur l’ icône Hamburger pour accéder à la section
- Configuration du style et des paramètres d’Elementor .
- Commencez à saisir le nom de la page, de l’article ou du modèle que vous souhaitez modifier. La recherche de saisie semi-automatique d’Elementor vous aidera à trouver et à naviguer rapidement vers l’emplacement souhaité.

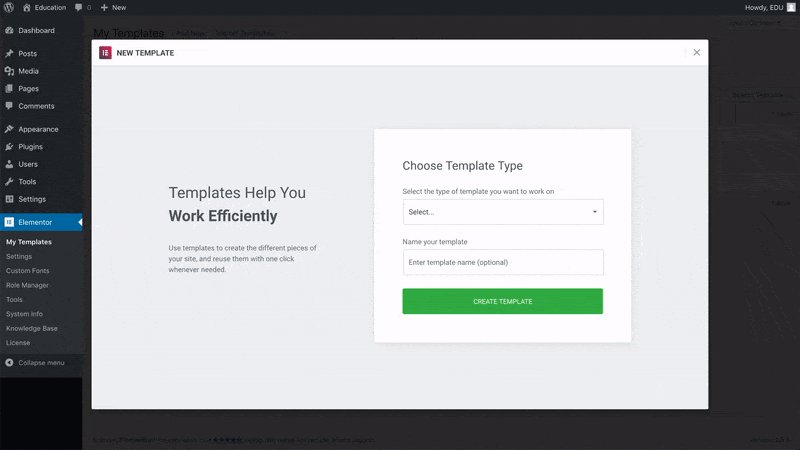
POUR CRÉER UNE NOUVELLE PAGE, UN ARTICLE, UN MODÈLE, UN PRODUIT, ETC.
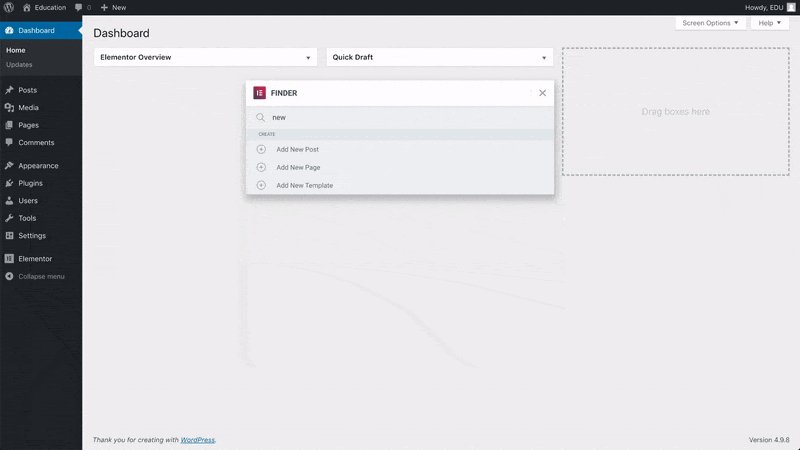
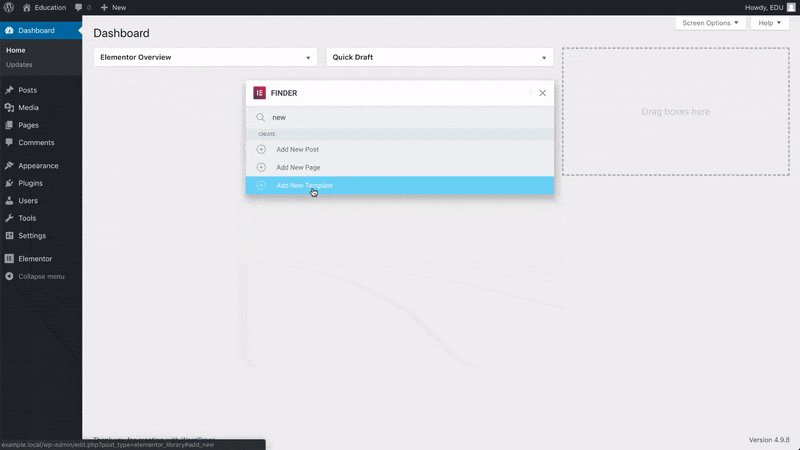
- Appuyez sur CMD + E ou CTRL + E pour ouvrir le Finder
- Au lieu de rechercher quelque chose qui existe déjà, recherchez plutôt le mot Publier et vous aurez la possibilité d’ ouvrir un nouveau message . De même, recherchez une page , un modèle , un produit , etc. pour créer une nouvelle page, un modèle, un produit, etc.

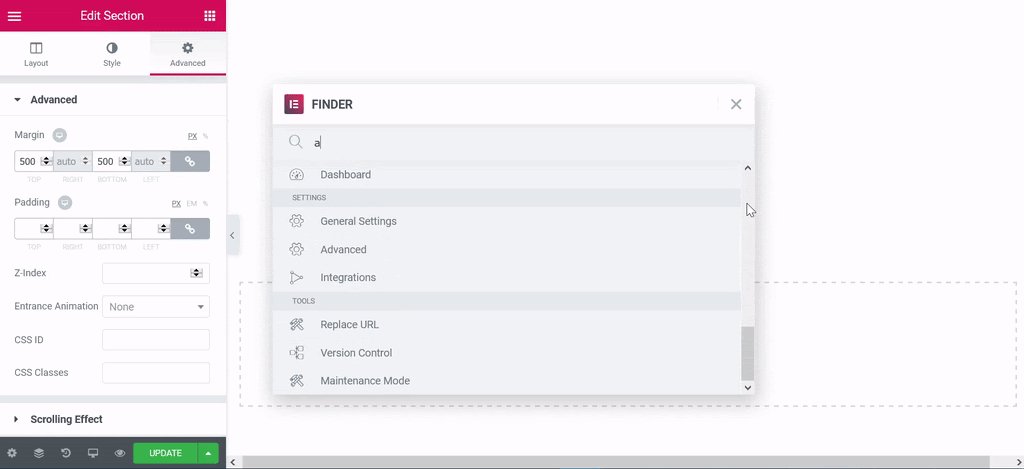
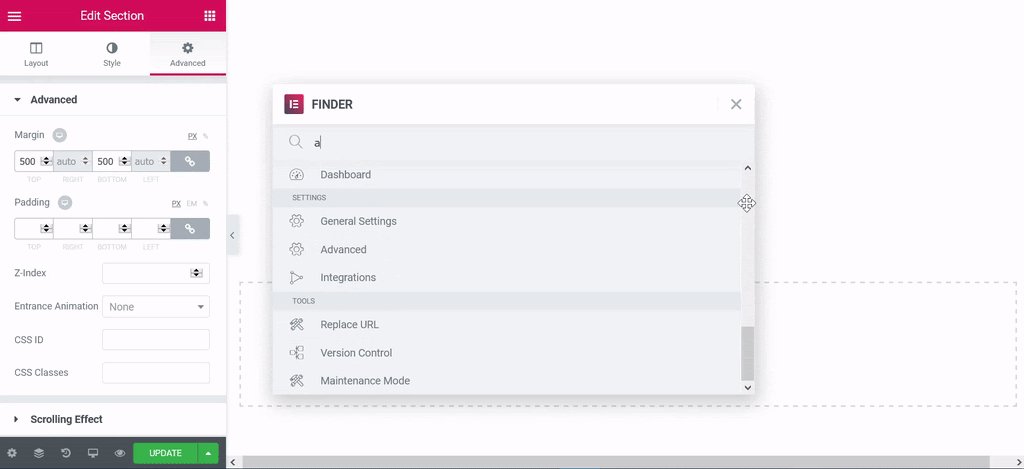
ACCÉDEZ À D’AUTRES ZONES DE VOTRE SITE:
Le Finder peut également être utilisé pour accéder rapidement aux modèles d’Elementor, au gestionnaire de rôles, à la base de connaissances, aux paramètres généraux, aux paramètres avancés, aux intégrations, aux outils, au contrôle de version ou au mode de maintenance. Vous pouvez également accéder au tableau de bord WordPress ou à votre page d’accueil.

Pour étendre les capacités d’ Elementor Finder , lisez la documentation des développeurs ici .
Le mode sombre d’Elementor économise la durée de vie de la batterie de vos ordinateurs portables (tout en aidant l’environnement), soulage la fatigue oculaire, en particulier la nuit, et améliore le contraste dans le panneau de l’éditeur pour une meilleure

SÉLECTIONNEZ LE MODE
- Accédez au panneau de widgets Elementor> Menu Hamburger> Préférences> Thème de l’interface utilisateur
- Choisissez Détection automatique , Clair ou Foncé
Le mode sombre d’Elementor économise la durée de vie de la batterie de vos ordinateurs portables (tout en aidant l’environnement), soulage la fatigue oculaire, en particulier la nuit, et améliore le contraste dans le panneau de l’éditeur pour une meilleure accessibilité. Sélectionnez le mode Accédez au panneau de widgets Elementor> Menu Hamburger> Préférences> Thème de l’interface utilisateur Choisissez Détection automatique , Clair ou Foncé Remarque : la plupart des navigateurs modernes permettent aux sites Web et aux applications Web d’afficher automatiquement le mode sombre en fonction de la préférence de l’utilisateur qu’ils ont attribuée via leur système d’exploitation. Si la détection automatique est choisie pour le thème d’interface utilisateur d’Elementor, vos préférences telles que définies par votre système d’exploitation (OS) et contrôlées par votre navigateur seront utilisées.
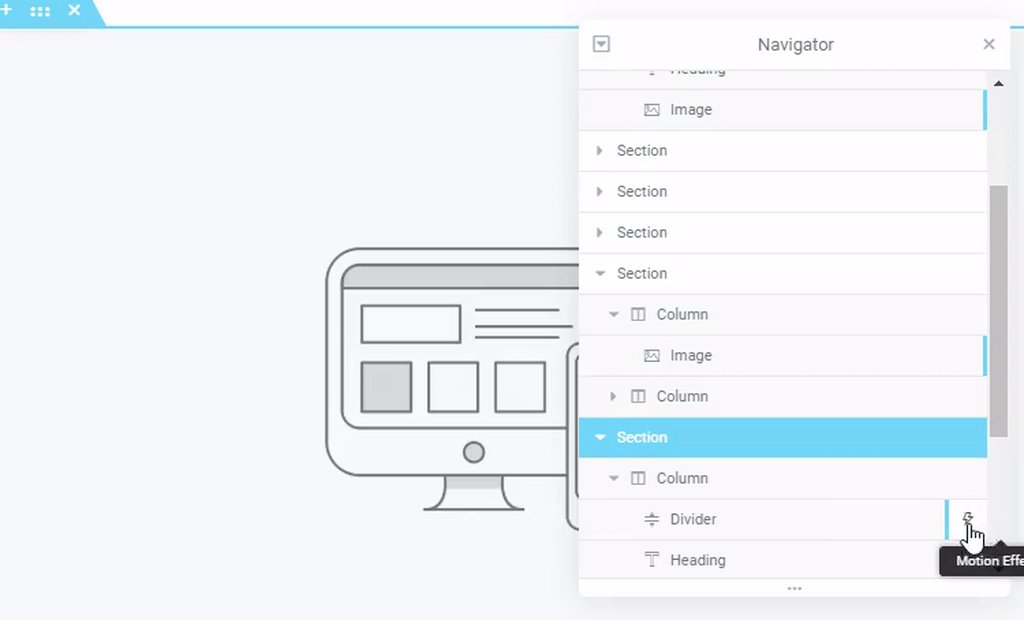
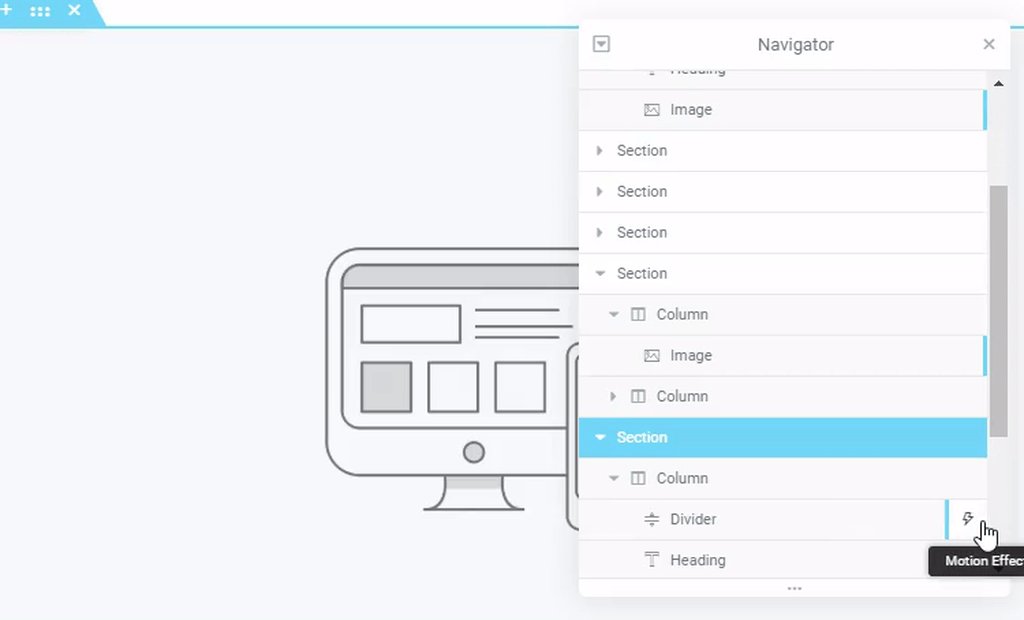
Les indicateurs du navigateur sont de petites icônes qui indiquent l’état d’un élément particulier dans le navigateur . Les types d’indicateurs suivants sont actuellement disponibles:
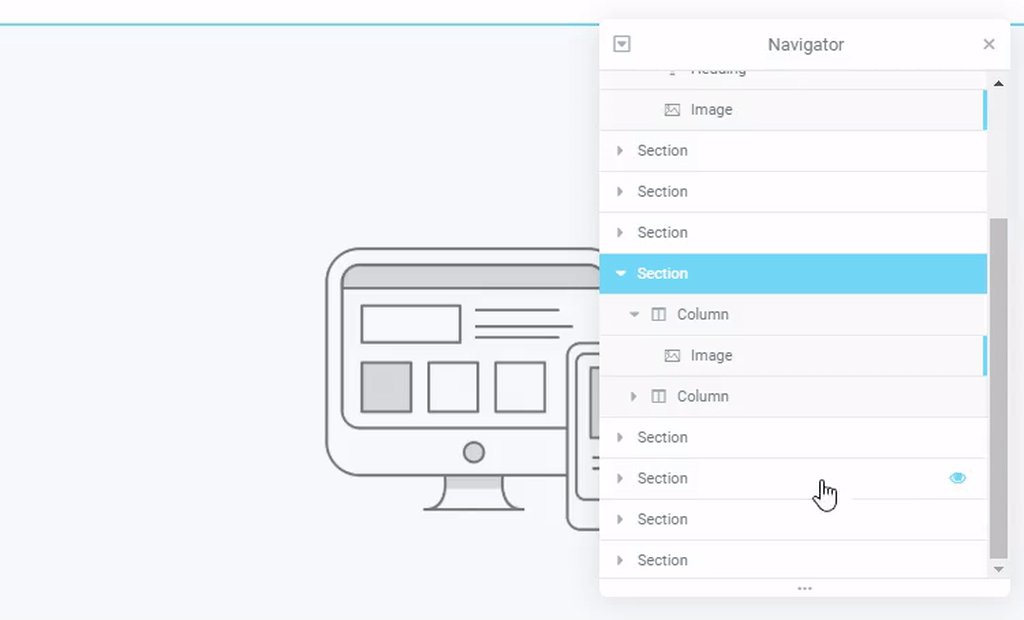
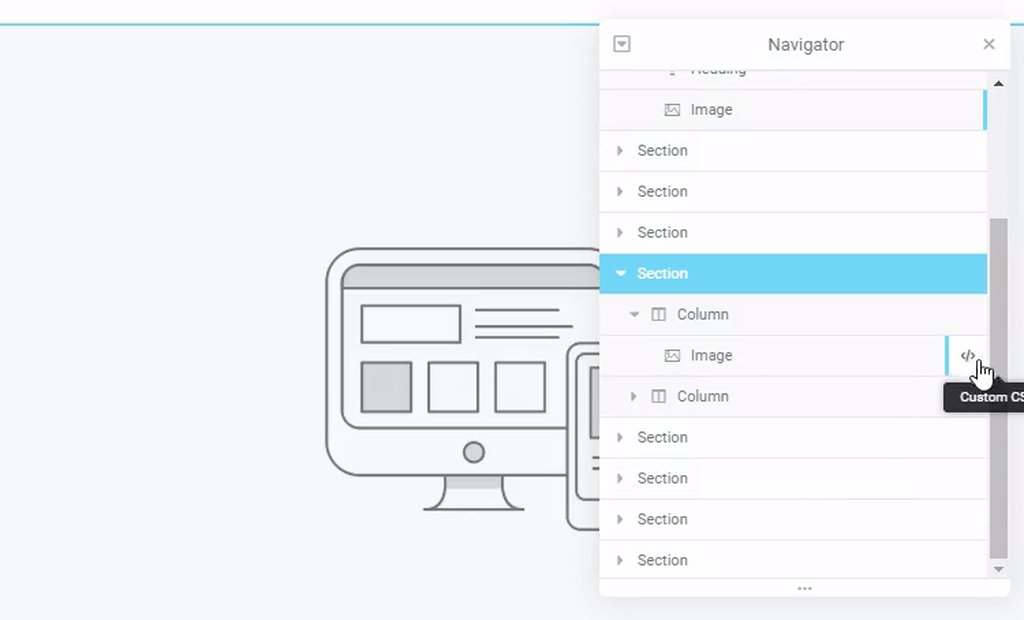
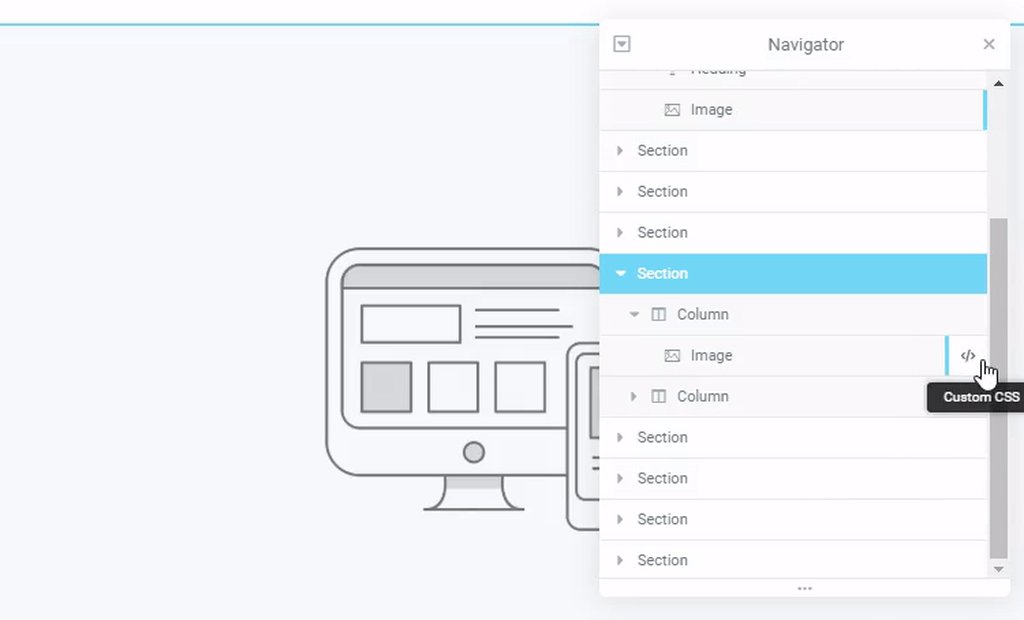
INDICATEUR OCULAIRE
Indique que cet élément est en cours d’affichage. Cliquez sur l’ œil pour basculer entre les états Afficher et Masquer pour cet élément. Le masquage de l’élément n’affectera que la vue sur le back-end, dans l’éditeur Elementor. Cela n’aura aucun effet sur le front-end du site.

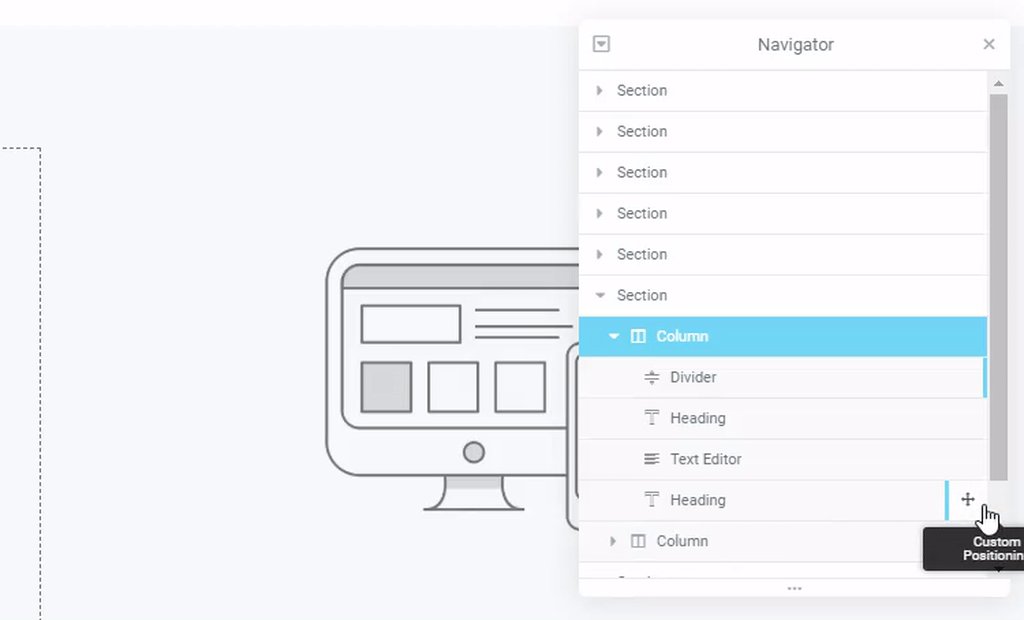
INDICATEUR DE POSITION PERSONNALISÉ (PRO)
Indique que l’élément est placé à l’aide du positionnement personnalisé . La ligne indicatrice bleue s’agrandit pour afficher une icône de glissement en état de survol.

INDICATEUR CSS PERSONNALISÉ (PRO)
Indique que l’élément a un CSS personnalisé appliqué.

INDICATEUR D’EFFETS DE MOUVEMENT (PRO)
Indique que des effets de mouvement sont appliqués à l’élément.

Afficher ou masquer les colonnes par appareil (ordinateur de bureau, tablette, mobile)
Sous Colonne > Avancé > Réactif :
Masquer sur le bureau : afficher ou masquer
Masquer sur la tablette : afficher ou masquer
Masquer sur mobile : afficher ou masquer
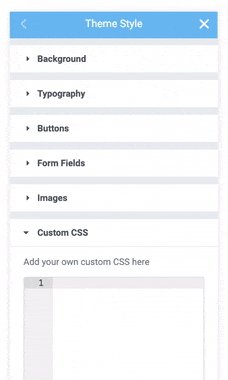
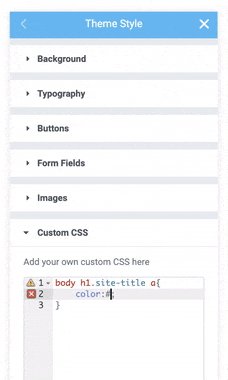
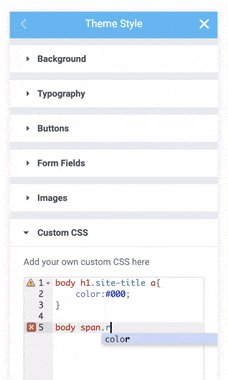
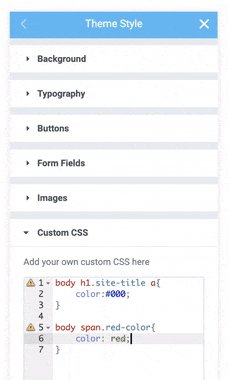
Avec Elementor Pro, vous pouvez définir un CSS personnalisé globalement. Cela vous permet d’ajouter des règles CSS personnalisées qui s’appliqueront à l’ensemble de votre site.

- Dans l’ Éditeur Elementor , cliquez sur le menu hamburger dans le coin supérieur gauche du panneau de widgets .
- Cliquez sur Style de thème
- Cliquez sur l’ onglet CSS personnalisé
- Entrez le code CSS que vous souhaitez appliquer globalement sur votre site
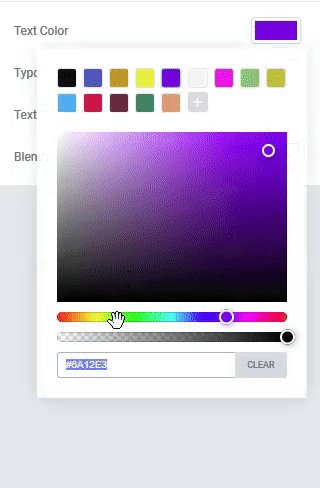
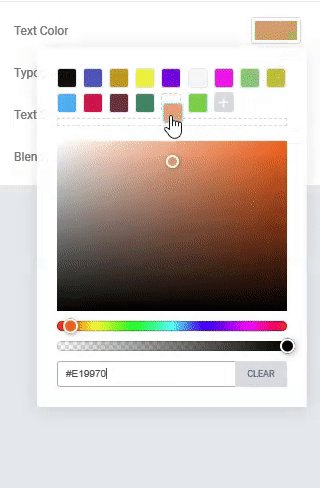
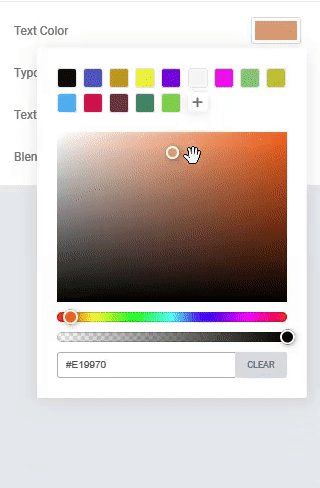
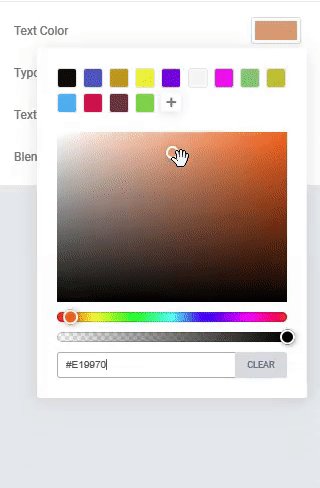
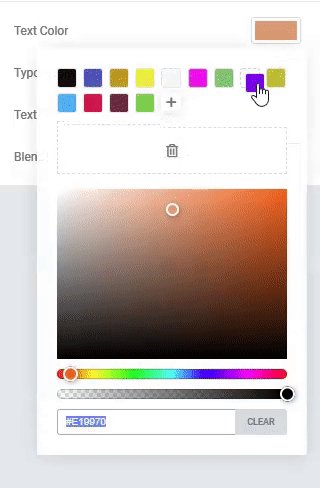
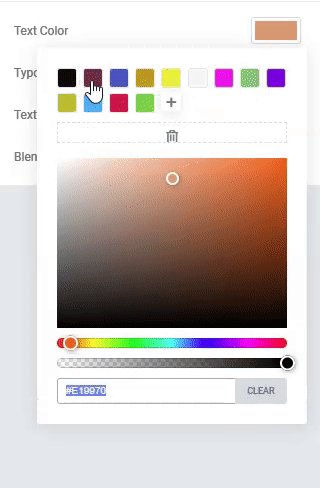
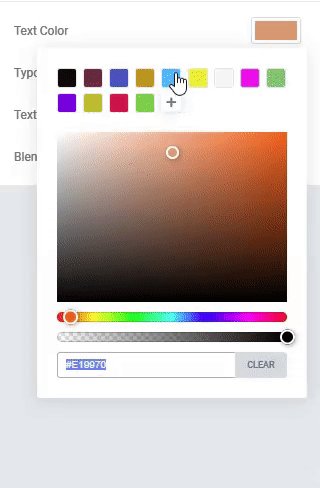
Le sélecteur de couleurs léger et efficace d’Elementor vous permet d’enregistrer facilement vos couleurs préférées dans les échantillons personnalisés du sélecteur de couleurs. Utilisez vos couleurs enregistrées partout où le sélecteur de couleurs est disponible sur votre site.
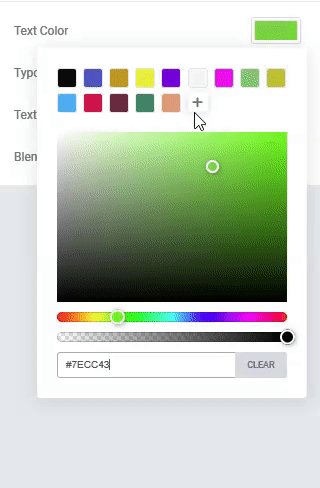
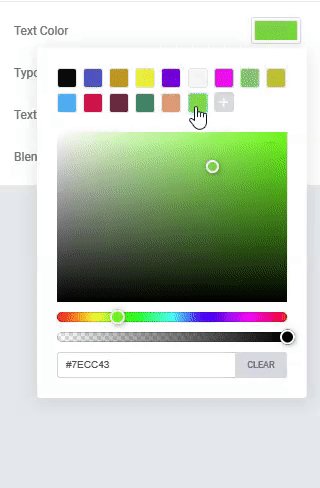
COMMENT AJOUTER UNE COULEUR À LA BARRE D’ÉCHANTILLONS PERSONNALISÉE DU SÉLECTEUR DE COULEURS
- Choisissez la couleur souhaitée dans le sélecteur de couleurs
- Cliquez sur l’ icône Ajouter Swatch +

COMMENT SUPPRIMER UNE COULEUR DE LA BARRE D’ÉCHANTILLONS PERSONNALISÉE DU SÉLECTEUR DE COULEURS
- Faites glisser et déposez la couleur sur l’icône de la corbeille qui apparaît une fois le glissement commencé

COMMENT RÉORGANISER LES COULEURS DANS LA BARRE D’ÉCHANTILLONS DE COULEURS
- Faites glisser et déposez des échantillons de couleur à n’importe quelle position de la barre d’échantillons

Un bouton d’aide est situé près du bas de chaque panneau de widgets. Cliquer sur le bouton Aide ouvrira un nouvel onglet de navigateur et affichera la documentation Elementor pour le widget actuellement utilisé.
Par exemple, en cliquant sur le bouton Aide dans le panneau de l’éditeur du widget En – tête , un nouvel onglet chargera la documentation du widget En – tête .